Jacoco with Github Action
Jacoco를 이용해 코드 커버리지 리포트를 만들어봅시다!
Jacoco와 정적 코드 분석
JaCoCo is a free code coverage library for Java
Jacoco는 테스트 코드 커버리지를 분석해주는 자바 진영의 무료 라이브러리입니다.
정적 코드 분석이란 소스 코드의 실행 없이, 소프트웨어 품질 관리에 도움을 주는 분석 기법인데요,
테스트 코드 커버리지가 낮은 지점에 대해 탐지해주고 알려준다면
이 또한 품질 향상에 도움을 줄 수 있다고 생각이 됩니다.
그래서 Jacoco 도 정적 코드 분석에 포함될 수 있을 것 같아요.
결과물 미리보기


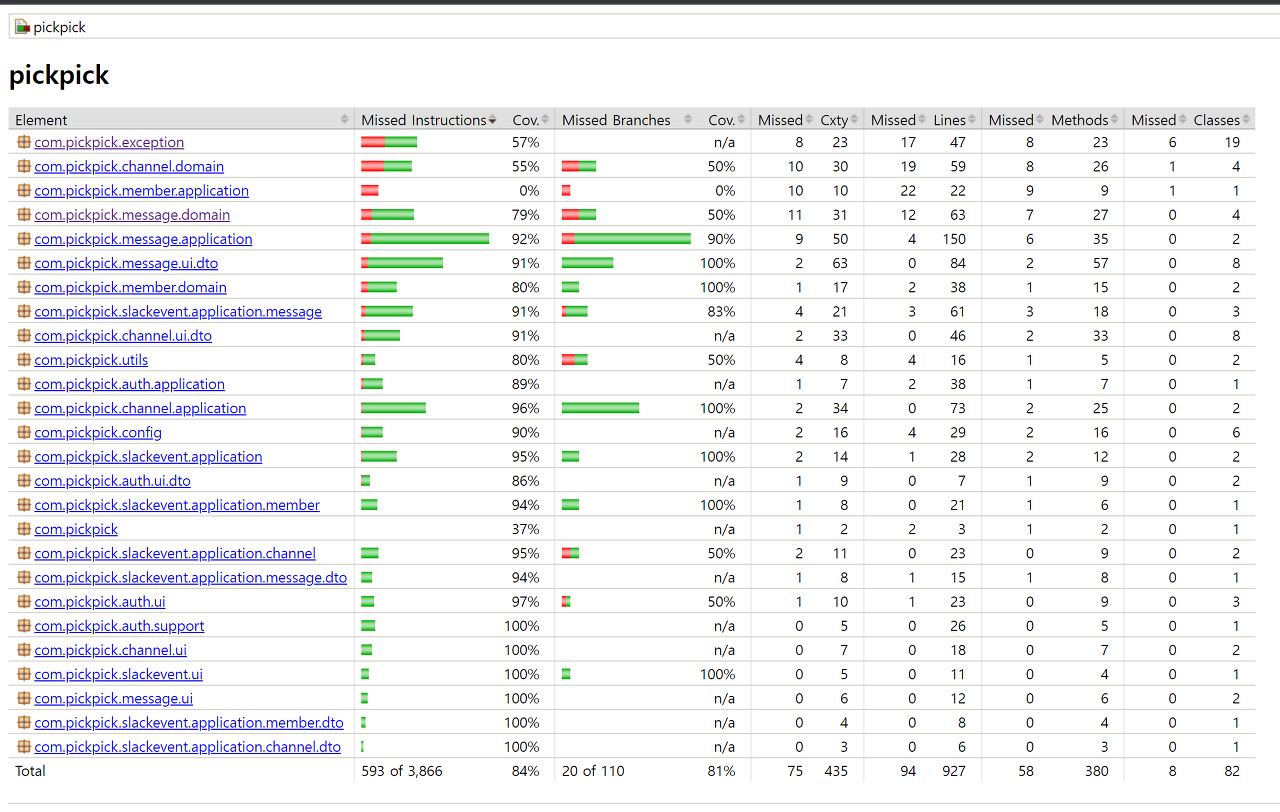
이번 포스팅에선 Gradle 작업으로 생성되는 html 형식의 리포트와
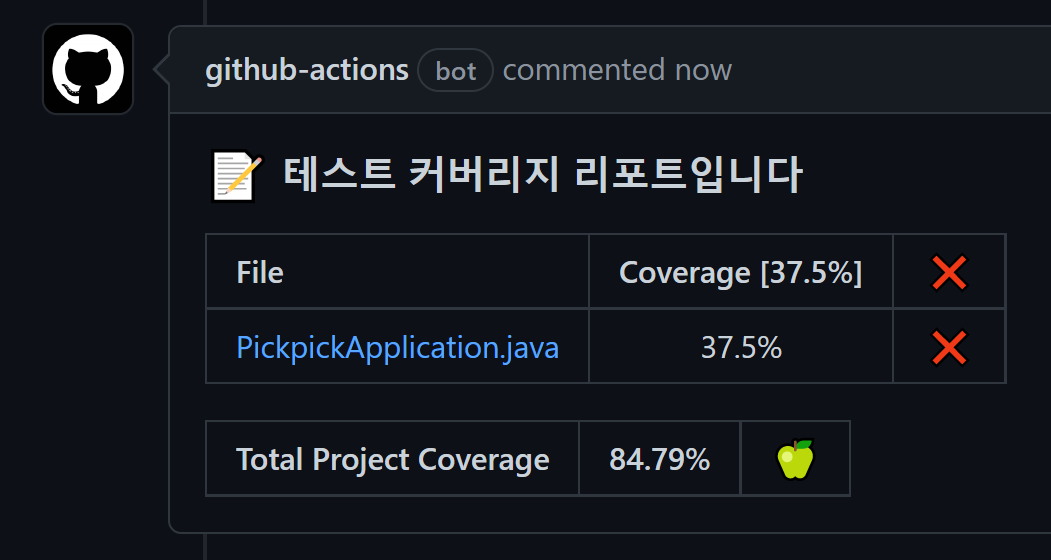
Github Actions를 이용해 생성되는 코멘트 형식의 리포트 두 가지를 만들어 볼거에요!
로컬 개발 환경에서 build 또는 bootJar 명령을 수행하면,
코드 커버리지 리포트 html 파일이 자동 생성되게 구성해볼 거고요,
Github에 PR이 생성되면 코드 커버리지 리포트 코멘트가 자동으로 생성되게 구성해볼 겁니다.
그럼 출발~
build.gradle 설정 및 리포트 확인
plugins {
id 'jacoco' // jacoco 를 사용할 수 있게 import 한다고 이해하면 될 듯!
}
// build, bootJar 등의 작업은 test 작업을 포함한다
// test 가 수행될 때마다 jacocoTestReport 작업도 수행하도록 설정하는 내용이다
test {
finalizedBy jacocoTestReport
}
jacoco {
toolVersion = "0.8.8" // 버전 명시
}
jacocoTestReport {
dependsOn test // 리포트 생성 전에 test를 반드시 수행해야 한다!
reports { // 어떤 파일들을 생성할지, 어디에 생성할지 설정
xml.enabled true // xml과 html형식으로 결과물을 만들어내라!
html.enabled true
// 경로 명시 안 할 경우 기본 경로는 build/reports/jacoco 이하 경로
}
}
build.gradle 파일에 jacoco 플러그인 사용을 위한 설정을 추가해줍니다.
test 작업을 수행한다면, jacocoTestReport 작업도 함께 수행되도록 선언해주고요,
jacocoTestReport 작업은 생성 전에 반드시 test 작업이 수행되도록 선언해주었습니다.
리포트는 xml 형식과 html 형식 두 가지를 만들도록 지정해두었습니다.
html파일은 로컬 개발환경에서 생성된 결과를 확인하는데 사용할 것이고요,
xml파일은 Github Actions에서 사용될 예정입니다.
build 혹은 bootJar 작업은 test를 포함하므로,
설정에 의해 test 수행 후 jacocoTestReport 를 수행하게 되고요,
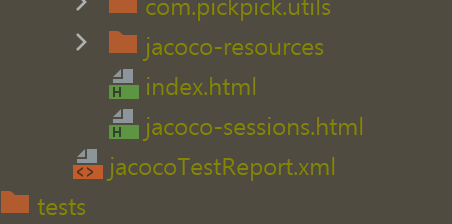
이때 build/reports/jacoco 이하 경로에 리포트 파일들을 생성하게 됩니다.

html은 html 폴더 아래에, xml 파일은 jacoco 폴더 아래에 바로 만들어집니다.
이미지상 보이는 index.html 파일이 앞서 큰 이미지로 소개드렸던 리포트 파일입니다.
Jacoco Report
A Github action that publishes the JaCoCo report as a comment in the Pull Request
with customizable pass percentage for modified files and for the entire project.
Jacoco Report는 Jacoco에 의해 build 시점에 생성되는 리포트 xml파일을 이용해
PR에 코멘트를 생성해주는 Github Action 라이브러리입니다.
아래와 같은 코드를 깃헙 액션 yml 파일에 추가하면 됩니다.
(Github Actions가 처음이시라면 여기를 참고해주세요)
- name: 테스트 커버리지를 PR에 코멘트로 등록합니다
id: jacoco
uses: madrapps/jacoco-report@v1.2
with:
title: 📝 테스트 커버리지 리포트입니다
paths: ${{ github.workspace }}/backend/build/reports/jacoco/test/jacocoTestReport.xml
token: ${{ secrets.GITHUB_TOKEN }}
min-coverage-overall: 50
min-coverage-changed-files: 50
중요한 설정값은 path입니다.
Jacoco에 의해서 생성되는 테스트 결과 xml 파일 경로를 지정해줘야 하는데요,
생성되는 파일의 이름도 달랐고, 경로도 달라서 이를 라이브러리 예시에서 수정해줘야 했습니다.
다만 해당 xml을 찾지 못해 예외가 발생할 경우,
Actions 탭에서 어떤 경로를 참조시도하려다 실패했는지 알려주기 때문에
이를 토대로 경로를 잡아보시면 될 것 같아요.
github.workspace와 GITHUB_TOKEN 은 제가 직접 설정한 것이 아니라
기본 설정이므로 그대로 두고 사용하시면 됩니다.
min-coverage-overall은 프로젝트 전체 테스트 커버리지에 대한 기준입니다.
min-coverage-changed-files는 변경이 일어난 파일의 테스트 커버리지 기준입니다.
50이면 50%가 넘어야 한다는 의미입니다.
해당 커버리지를 넘지 못하는 클래스가 있을 경우 코멘트로 리포트해줍니다.
세 줄 평
소프트웨어 품질 향상을 위한 정적 분석 기법 중 한 가지를 시도해봤습니다.
Jacoco를 이용해 손 쉽게 코드 커버리지를 분석하고, 결과를 공유할 수 있게 됐네요.
Github Action과 라이브러리 제작자분께도 정말 감사합니다
참조
https://www.jacoco.org/jacoco/
https://github.com/Madrapps/jacoco-report