유튜브 버튼 커스터마이징
Before & After


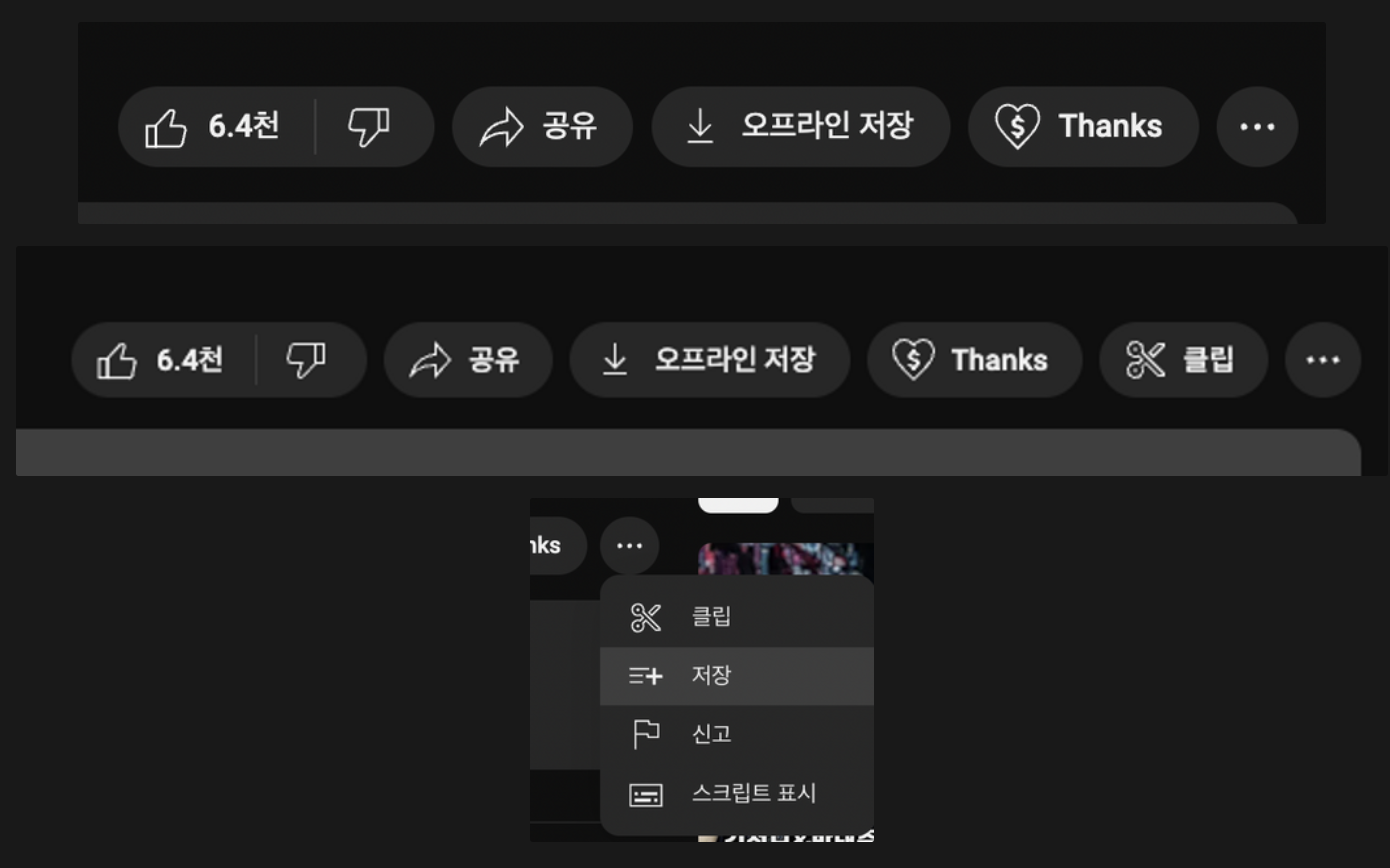
최근 유튜브 UI에 변경이 있었습니다.
전체적으로 둥글둥글한 테두리 안에 요소들을 담는 형태로 변경되었습니다.
추가로 일부 버튼들이 생기기도 했고, 정렬 순서가 바뀌기도 했고, 반응형이 적용되기도 했습니다.
그 과정에서 자주 사용하는 버튼이 숨겨지는 불편함이 있어서 이를 해결한 과정을 공유해봅니다.
결과적으로 사용하지 않는 오프라인 저장, Thanks, 클립 버튼을 제거하고,
해상도와 상관없이 자주 사용되는 저장 버튼이 항상 노출될 수 있게 했습니다.
uBlock Origin

크롬 확장프로그램, uBlock Origin을 활용했습니다.
이전부터 광고 차단 및 특정 사이트 내 관심 없는 요소 제거 등의 목적으로 사용해오고 있었는데요,
이번에도 사용하지 않는 버튼 요소들을 필터로 등록해두어 간단히 해결할 수 있지 않을까 기대했습니다.
그러나 생각처럼 간단히 해결되진 않았습니다.
uBlock Origin의 필터링 기능은 태그명과 클래스명에 기반하여 DOM 요소를 특정하여
사이트 접속 시 해당 필터에 해당하는 요소들을 제거하는 방식으로 동작하는데요,
일부 버튼에 대한 filter 등록 시, 의도하지 않은 다른 요소까지 함께 필터에 잡히고 있었습니다.
이렇게 처리하게 되면 원치 않게 공유 버튼 혹은 저장 버튼이 같이 제거되거나,
추후 추가될 어떤 버튼이 함께 필터링 될 위험도 있었기 때문에 사용하기 어려웠습니다.
아무래도 CSS 선택자를 통해 사용자 필터 규칙을 직접 입력해주어야 할 것 같습니다.
DOM 탐색

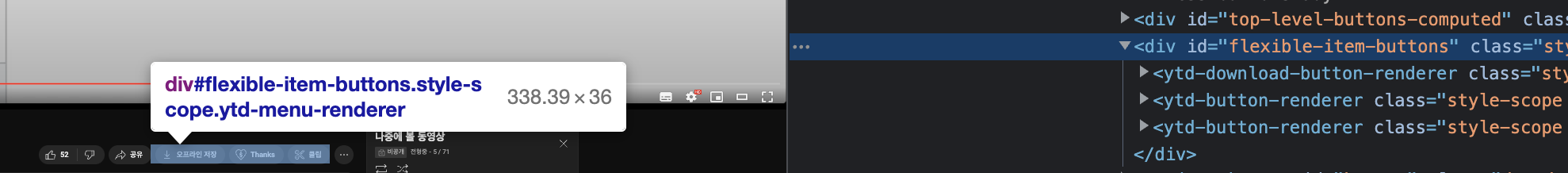
개발자도구를 열고 cmd + shift + c 를 통해 요소 위치를 대강 지정한 뒤,
DOM을 선택해가며 버튼들을 감싸고 있는 flexible-item-buttons 라는 id를 가진 div를 확인했습니다.
id가 주어졌다는 것은 페이지 내 유일한 DOM일 거라 예상 가능하고,
id를 친절하게도 상세히 적어주어서 해상도에 따라 반응형으로 버튼들을 보여주기 위한
컨테이너 역할을 할 div라는 걸 어렵지 않게 추측할 수 있었습니다.
해당 컨테이너에는 자식 요소가 셋이 보이는데요,
오프라인 저장 버튼은 태그 이름부터 download-button 이 포함되어 다른 둘과 다르고,
나머지 둘은 Thanks와 클립 버튼인데 태그명과 클래스명이 동일합니다.
이 때문에 uBlock Origin 선택자가 고유하게 해당 버튼들을 선택해내지 못한 것 같습니다.
CSS 선택자 탐색



처음엔 컨테이너 내에 저장 버튼만 사용할 예정이니 저장 외에 모든 버튼을 선택하도록 선택자를 구성할까 고민했는데요,
제외의 경우 :not 문법이 유사하긴 한데 부모 DOM 내 자식 요소들 중 특정 조건을 만족하지 않는 과 같은 문법 작성이
꽤나 까다롭게 느껴졌습니다.
게다가 해당 컨테이너에 저장 외에 다른 버튼들이 추가로 생길 때 이를 인지할 수 없게 될 것 같아서
이 방법 대신, 삭제하고자 하는 버튼들 하나하나를 직접 완전히 고유하게 식별해서 필터링해야겠다고 생각했습니다.
이 과정에서 :has 문법을 활용했습니다.
태그명 + 클래스명으로 버튼 컨테이너 내 버튼 요소들을 선택하고,
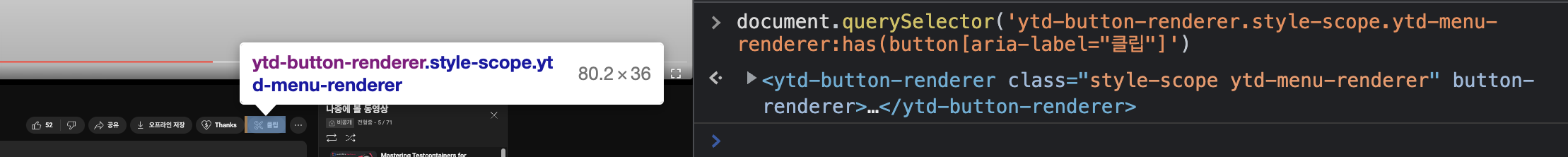
그 가운데 aria-label값이 클립인 button을 자식으로 둔 요소를 선택하는 문법입니다.
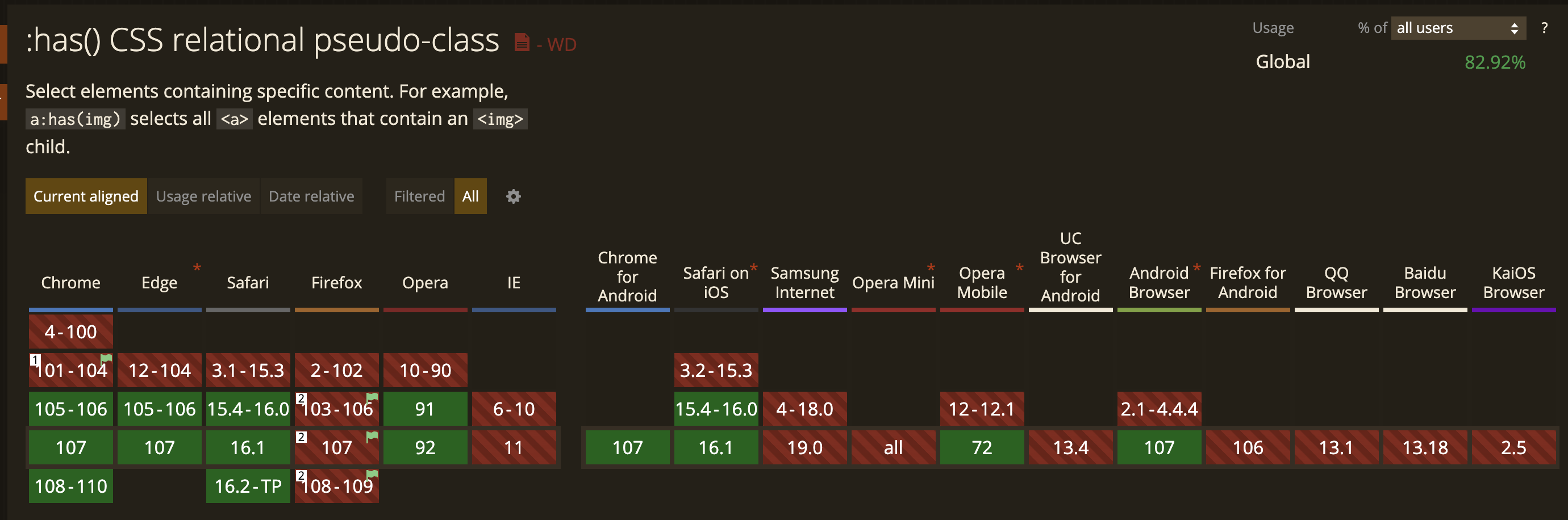
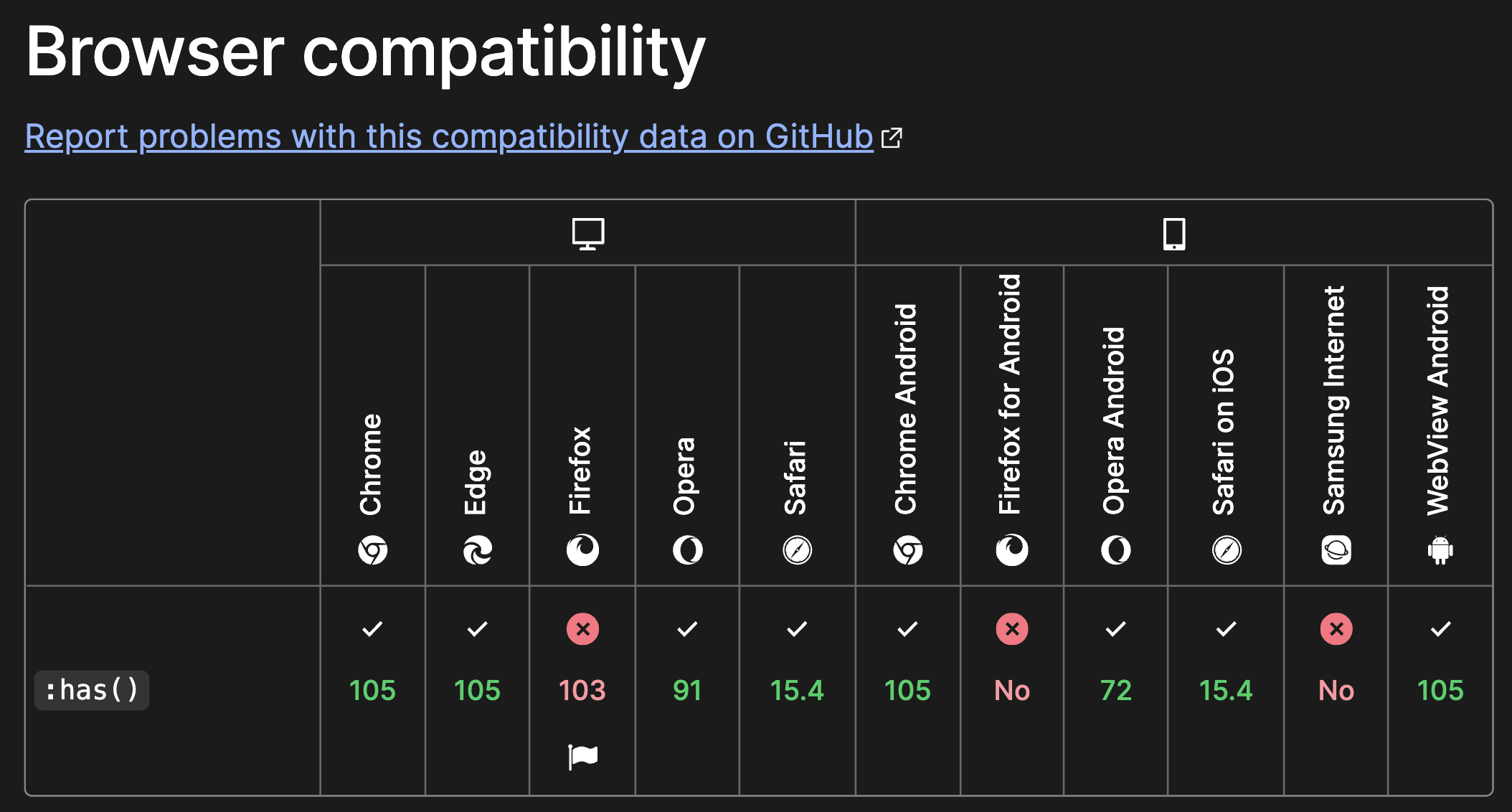
has의 호환성은 firefox와 삼성 브라우저를 제외하면 대부분 브라우저의 최신 버전에서 지원됩니다.
저의 경우 PC에서 크롬 브라우저를 주로 사용하는 환경에서 has 문법이 필요한 것이므로 문제가 되지 않았습니다.
그렇게 아래와 같이 세 가지 버튼을 고유하게 식별하는 CSS 선택자들을 만들어냈습니다.
ytd-button-renderer.style-scope.ytd-menu-renderer:has(button[aria-label="클립"])
ytd-download-button-renderer
ytd-button-renderer.style-scope.ytd-menu-renderer:has(button[aria-label="Thanks"])
uBlock Origin 필터 적용


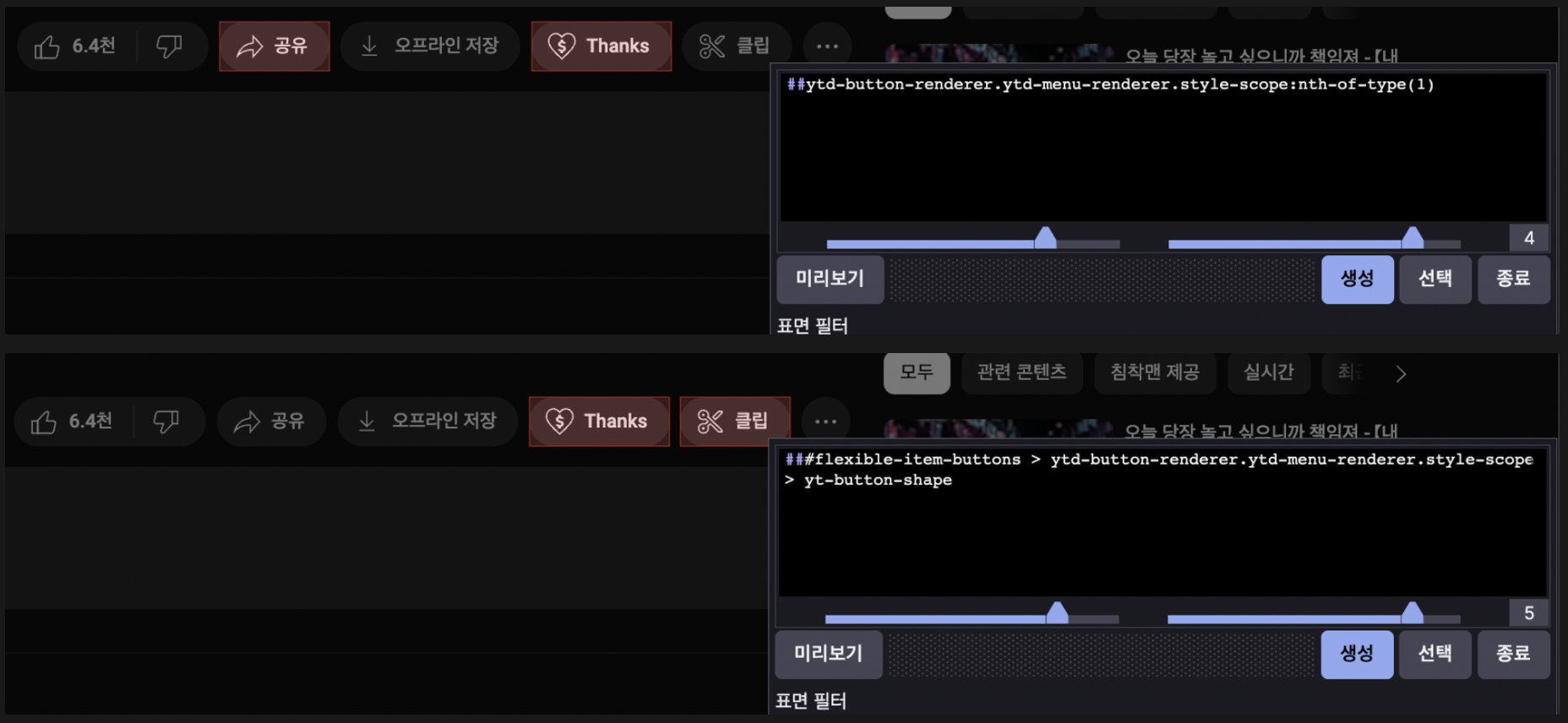
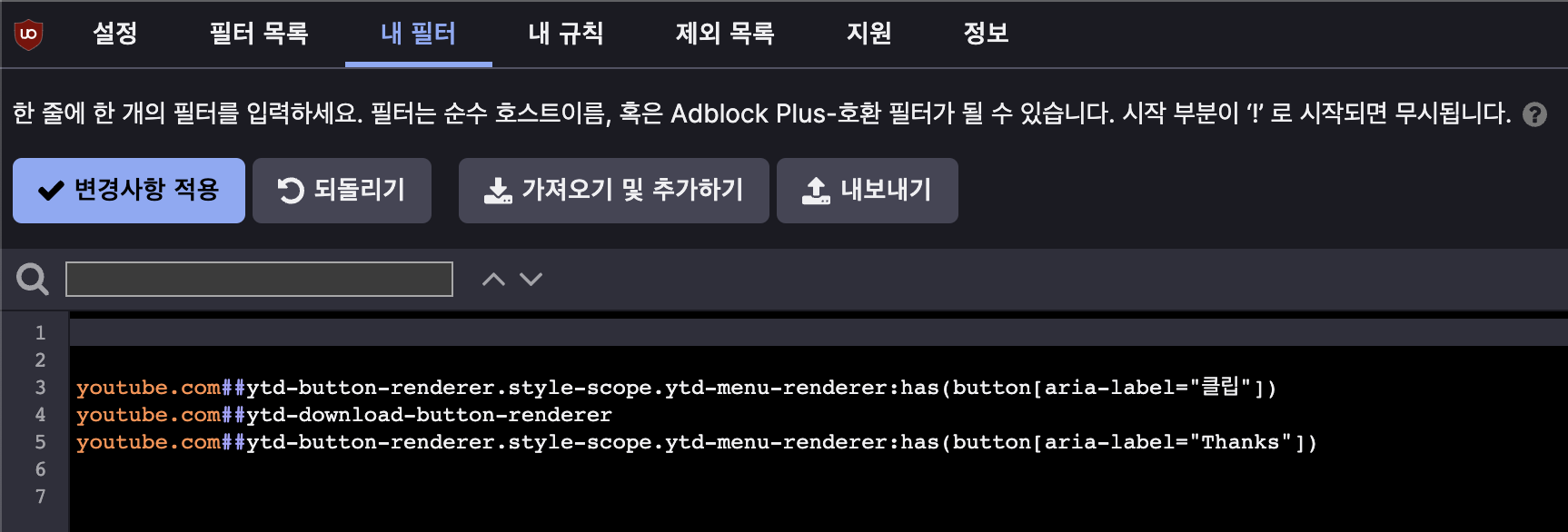
uBlock Origin 선택자로 필터링을 해보니 사이트 주소##선택자 와 같은 문법으로 작성됨을 알 수 있었습니다.
이에 따라 앞서 준비해둔 선택자 문법 앞에 youtube.com## 을 prefix로 붙여서 필터에 추가했습니다.
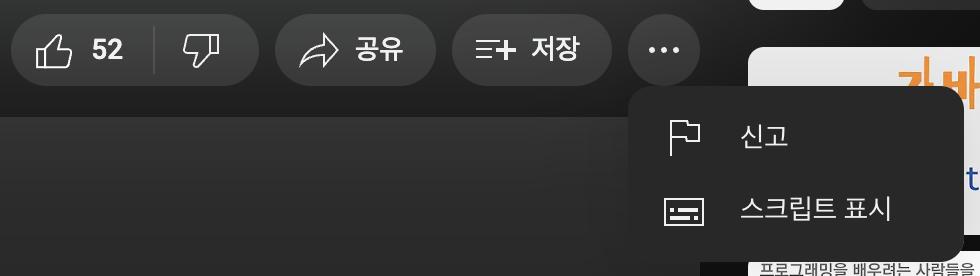
그리고 마침내 화면을 아무리 축소하거나 확대해도 가장 많이 사용하는 버튼이 항상 노출되도록 커스텀이 완료됐습니다.
좋아요, 싫어요, 공유, 저장.
아직까진 이 네 가지 버튼만 사용하게 되네요.
참고 링크
https://chrome.google.com/webstore/detail/ublock-origin/cjpalhdlnbpafiamejdnhcphjbkeiagm
https://developer.mozilla.org/en-US/docs/Web/CSS/:has