
진행중인 withIT 프로젝트에 모바일 대응을 진행하고 있는데
모바일 메뉴 디자인과 열고 닫는 부분에서 굉장히 많은 시간이 소요됐다.
물론 처음 만드는 거기도 하지만 정말 너무하다 싶을 정도로 삽질이 심했다.
그 중 두 가지가 제일 괴롭혔는데
첫째가 우측에서 메뉴가 나오게 만들 경우, 하단 스크롤이 생기는 문제였고,
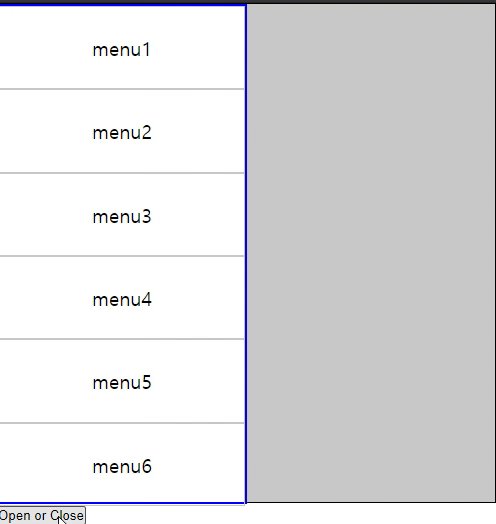
둘째가 호출된 메뉴 이외의 영역을 클릭했을 경우 메뉴를 닫는 이벤트 구현이었다.
끙끙댄 삽질에 비해선 갑자기 해결이 되어 글을 남긴다.
우측에서 나올 때 스크롤이 생기는 문제는
메뉴를 왼쪽에서 나오게 함으로써 해결(또는 회피..) 했다..;;
다른 사이트의 구현방식을 보다가 왼쪽에서 나오는 건 스크롤이 안 나오길래
해봤더니 ;;; 왼쪽에서 튀어나올 땐 스크롤바가 생기지 않아서 왼쪽으로 그냥 바꿨다.
오른쪽으로 요소들이 추가되는건 스크롤바가 반응하지만
화면 0px 기준보다 더 왼쪽에서 요소가 추가되는 것은 스크롤바가 반응하지 않는 모양이다.
두번째 문제는 스택오버플로를 보다가 힌트를 얻어서 스스로 해결할 수 있었다.
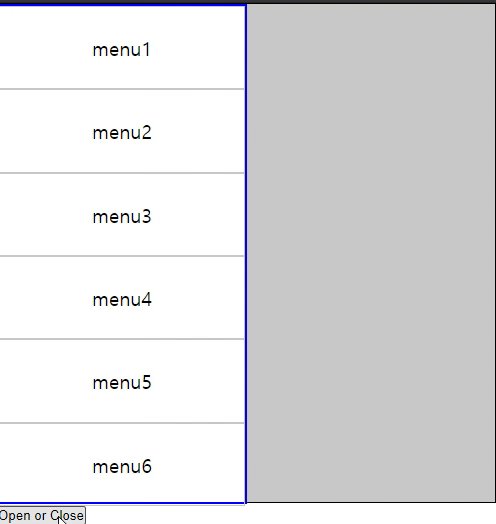
See the Pen Mobile Menu by Richard JEON (@hj-rich) on CodePen.
같은 문제를 고민하는 사람들이 참 많고,
또 그에 대한 대답을 많은 사람들이 오랜 시간동안 정성들여 해주고 있었다.
맘에 드는 답변이 없어서 세번째 답변 즈음까지 보다가
윈도우, 그리고 클릭이 힌트다 라는 문장을 보고 영감을 받아서 스스로 해결했다.
화면 내 클릭이 발생했을 경우 어느 요소에 클릭이 발생했는지 체크해서 작성한 함수를 실행하도록 구현했다.
'JavaScript' 카테고리의 다른 글
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
|---|---|
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |
| 기초적인 XSS 대응 (0) | 2020.10.01 |
| Sweet Alert2 와 KakaoMap API 활용 (0) | 2020.09.07 |
| 정규표현식으로 이메일 형식 검증하기 in JavaScript (0) | 2020.07.06 |

진행중인 withIT 프로젝트에 모바일 대응을 진행하고 있는데
모바일 메뉴 디자인과 열고 닫는 부분에서 굉장히 많은 시간이 소요됐다.
물론 처음 만드는 거기도 하지만 정말 너무하다 싶을 정도로 삽질이 심했다.
그 중 두 가지가 제일 괴롭혔는데
첫째가 우측에서 메뉴가 나오게 만들 경우, 하단 스크롤이 생기는 문제였고,
둘째가 호출된 메뉴 이외의 영역을 클릭했을 경우 메뉴를 닫는 이벤트 구현이었다.
끙끙댄 삽질에 비해선 갑자기 해결이 되어 글을 남긴다.
우측에서 나올 때 스크롤이 생기는 문제는
메뉴를 왼쪽에서 나오게 함으로써 해결(또는 회피..) 했다..;;
다른 사이트의 구현방식을 보다가 왼쪽에서 나오는 건 스크롤이 안 나오길래
해봤더니 ;;; 왼쪽에서 튀어나올 땐 스크롤바가 생기지 않아서 왼쪽으로 그냥 바꿨다.
오른쪽으로 요소들이 추가되는건 스크롤바가 반응하지만
화면 0px 기준보다 더 왼쪽에서 요소가 추가되는 것은 스크롤바가 반응하지 않는 모양이다.
두번째 문제는 스택오버플로를 보다가 힌트를 얻어서 스스로 해결할 수 있었다.
같은 문제를 고민하는 사람들이 참 많고,
또 그에 대한 대답을 많은 사람들이 오랜 시간동안 정성들여 해주고 있었다.
맘에 드는 답변이 없어서 세번째 답변 즈음까지 보다가
윈도우, 그리고 클릭이 힌트다 라는 문장을 보고 영감을 받아서 스스로 해결했다.
화면 내 클릭이 발생했을 경우 어느 요소에 클릭이 발생했는지 체크해서 작성한 함수를 실행하도록 구현했다.
'JavaScript' 카테고리의 다른 글
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
|---|---|
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |
| 기초적인 XSS 대응 (0) | 2020.10.01 |
| Sweet Alert2 와 KakaoMap API 활용 (0) | 2020.09.07 |
| 정규표현식으로 이메일 형식 검증하기 in JavaScript (0) | 2020.07.06 |
