HTML, CSS 그리고 Vanilla JavaScript만을 이용해 예약일 선택용 달력을 구현중이다.
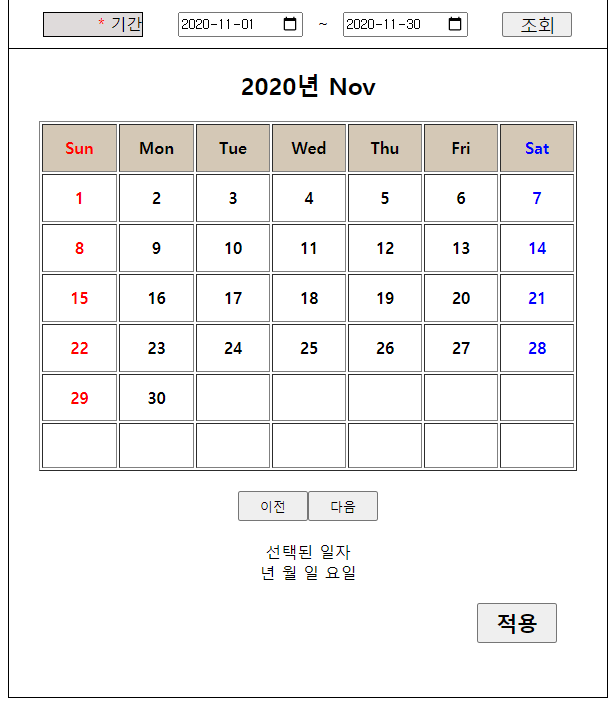
1. 시작날짜, 마지막 날짜를 선택한 후에만 조회 버튼이 정상 작동한다.
2. 시작날짜 ~ 마지막 날짜 범위에 해당하는 날짜만 달력에 표기된다.
3. 달력 상단 연도와 월이 표기된다.
4. 범위 내 날짜를 클릭할 경우 해당 날짜의 배경색이 변경된다.
5. 범위 내 날짜를 클릭할 경우 하단에 선택한 날짜가 텍스트로 표기된다.
6. 하단 텍스트가 존재하는 상태에서 적용 버튼을 누르면 선택한 연,월,일,요일 이 alert된다.
7. 선택한 날짜의 범위가 2달 이상에 걸쳐 있을 경우 이전, 다음 버튼을 통해 탐색 가능하다
라이브러리 없이 달력 구현하기에 처음 도전했다.
생각보다 어려웠다.
말도 안되는 곳에서 삽질을 한 게 두 가지 있었다.
첫째는 getDay() 를 알고 있었으면서도 선택한 달의 1일이 무슨 요일인지 1970년 기준으로 계산하려 했다는 것이고
둘째는 2회차 이상 달력 조회를 했을 경우 이전에 찍었던 날짜를 초기화하지 않아서 코드 오류로 착각했던 점이다.
이전 다음은 아직 감이 안 오지만 좀 더 해보면 답을 찾을 수 있지 않을까.
2020.11.10 11:22
이전 다음까지 구현하여 완료했다.
See the Pen 2020.11.09 (월) 예약일 선택 by Richard JEON (@hj-rich) on CodePen.
2020.11.10 15:51
두 날짜를 선택한 뒤 적용을 누르면
우측 테이블에 두 날짜 사이의 기간이 리스트로 출력되며
국경일 여부를 판별한다.
위 요구사항은 나중에 알아서 추가했다.
정말 다행히도 설날, 추석과 같이 음력 계산이 필요한 날은
국경일이 아니어서 고정된 날짜 5일 만 처리해주면 됐다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 배열 함수 정리! (0) | 2021.06.04 |
|---|---|
| TypeScript 첫 발 떼기 (0) | 2021.01.11 |
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |
| 모바일 메뉴 열기 닫기 (2) | 2020.10.02 |
HTML, CSS 그리고 Vanilla JavaScript만을 이용해 예약일 선택용 달력을 구현중이다.
1. 시작날짜, 마지막 날짜를 선택한 후에만 조회 버튼이 정상 작동한다.
2. 시작날짜 ~ 마지막 날짜 범위에 해당하는 날짜만 달력에 표기된다.
3. 달력 상단 연도와 월이 표기된다.
4. 범위 내 날짜를 클릭할 경우 해당 날짜의 배경색이 변경된다.
5. 범위 내 날짜를 클릭할 경우 하단에 선택한 날짜가 텍스트로 표기된다.
6. 하단 텍스트가 존재하는 상태에서 적용 버튼을 누르면 선택한 연,월,일,요일 이 alert된다.
7. 선택한 날짜의 범위가 2달 이상에 걸쳐 있을 경우 이전, 다음 버튼을 통해 탐색 가능하다
라이브러리 없이 달력 구현하기에 처음 도전했다.
생각보다 어려웠다.
말도 안되는 곳에서 삽질을 한 게 두 가지 있었다.
첫째는 getDay() 를 알고 있었으면서도 선택한 달의 1일이 무슨 요일인지 1970년 기준으로 계산하려 했다는 것이고
둘째는 2회차 이상 달력 조회를 했을 경우 이전에 찍었던 날짜를 초기화하지 않아서 코드 오류로 착각했던 점이다.
이전 다음은 아직 감이 안 오지만 좀 더 해보면 답을 찾을 수 있지 않을까.
2020.11.10 11:22
이전 다음까지 구현하여 완료했다.
2020.11.10 15:51
두 날짜를 선택한 뒤 적용을 누르면
우측 테이블에 두 날짜 사이의 기간이 리스트로 출력되며
국경일 여부를 판별한다.
위 요구사항은 나중에 알아서 추가했다.
정말 다행히도 설날, 추석과 같이 음력 계산이 필요한 날은
국경일이 아니어서 고정된 날짜 5일 만 처리해주면 됐다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 배열 함수 정리! (0) | 2021.06.04 |
|---|---|
| TypeScript 첫 발 떼기 (0) | 2021.01.11 |
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |
| 모바일 메뉴 열기 닫기 (2) | 2020.10.02 |