
노마드코더, 드림코딩 엘리, 생활코딩, Newlec
이 네 분이 나에겐 사황이다. (나도 오황이 될 수 있을까;)
그 중 니콜라스 센세와 엘리 샘은 한 해를 정리하는 영상을 올려주셨는데
내게 남은 결론은 딱 두 단어다. TypeScript. Go.
그 중에서 나에게 당장 바로 활용여지가 큰 TypeScript를 공부해보기로 했다.
개요
- MS에서 만듦.
- TypeScript로 작성한 코드는 TSC로 컴파일 후 JavaScript로 변환되어 동작하는 방식임.
- 공홈에 yanolja가 TypeScript를 사용한다고 나와있음.
- JavaScript에서 할 수 있는 모든 걸 할 수 있고 몇가지 추가사항이 있는 거임
- 거대한 애플리케이션을 위해 설계되었음
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
장점
- 컴파일 시 정적 타입 체크 ( JavaScript의 Dynamic Programming과 다름 ) -
가독성 향상 String, Number, Boolean, Array, Any, Void, Null, Tuple, Enum, Generics - 객체지향 프로그래밍 강화 (Interface 지원, 접근제한자 지원)
Prototype을 사용하지 않아도 됨, Java 클래스처럼 상속, 접근제한자, 캡슐화, 메소드 사용 가능 - TypeScript는 파일별로, 한 파일 안에 일부분에도 적용이 가능하다.
여기까진 간단한 설명이었고.
아래부턴 실습이다. 이 내용은 Traversy Media 라는 유튜버의 TypeScript 강의 영상을 보고 학습한 내용이다.
Traversy Media 유튜버는 Crash 시리즈 영상이 정말 대단하다. HTML CSS JavaScript 등에 대해
한 주제를 가지고 3시간 가량 수업으로 한 방에 그야말로 crash해버리는 컨셉의 영상들이 있다. 후덜덜하다.
그 중에 TypeScript 입문 수업은 50분가량으로 비교적 짧다. 아주 굿이다.
이 유튜버는 개념설명, 필요성, 그리고 훌륭한 실습까지 갖춰서 새로운 개념을 배울때 추천한다.
TypeScript 설치하기
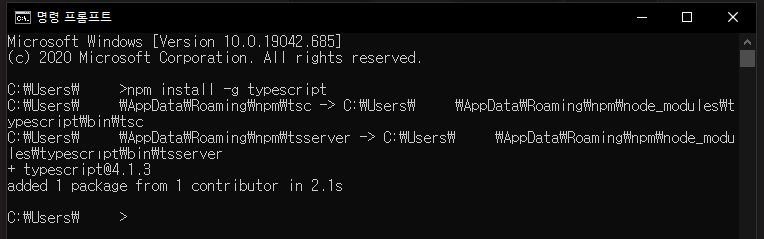
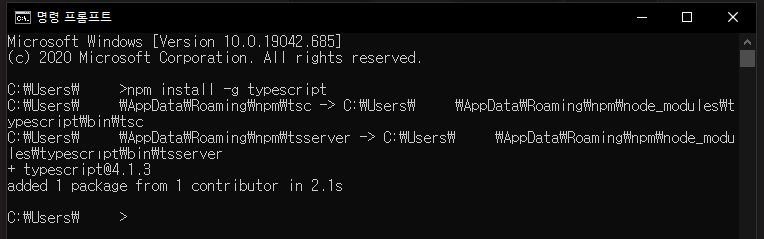
- Node.js, VS Code 설치 후 npm install -g typescript 로 global 로 typescript를 설치

.ts 파일 작성 후 컴파일하기
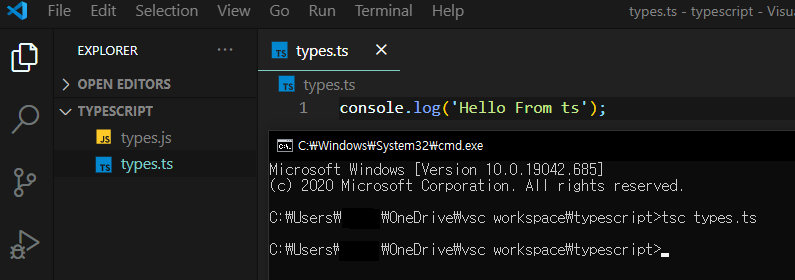
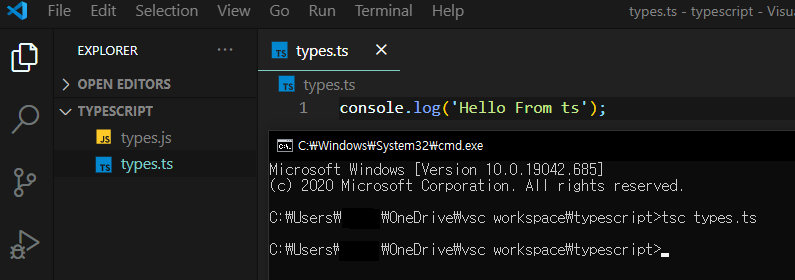
- VS Code에서 .ts파일 생성 후 console.log('Hello From ts'); 코드 입력
- 명령 프롬프트에서 해당 경로로 이동하여 tsc 파일명.ts 명령어로 컴파일. tsc는 typescript compile 약어.
- tsc 명령어를 수행하는 순간 같은 파일명의 .js파일이 생성됨

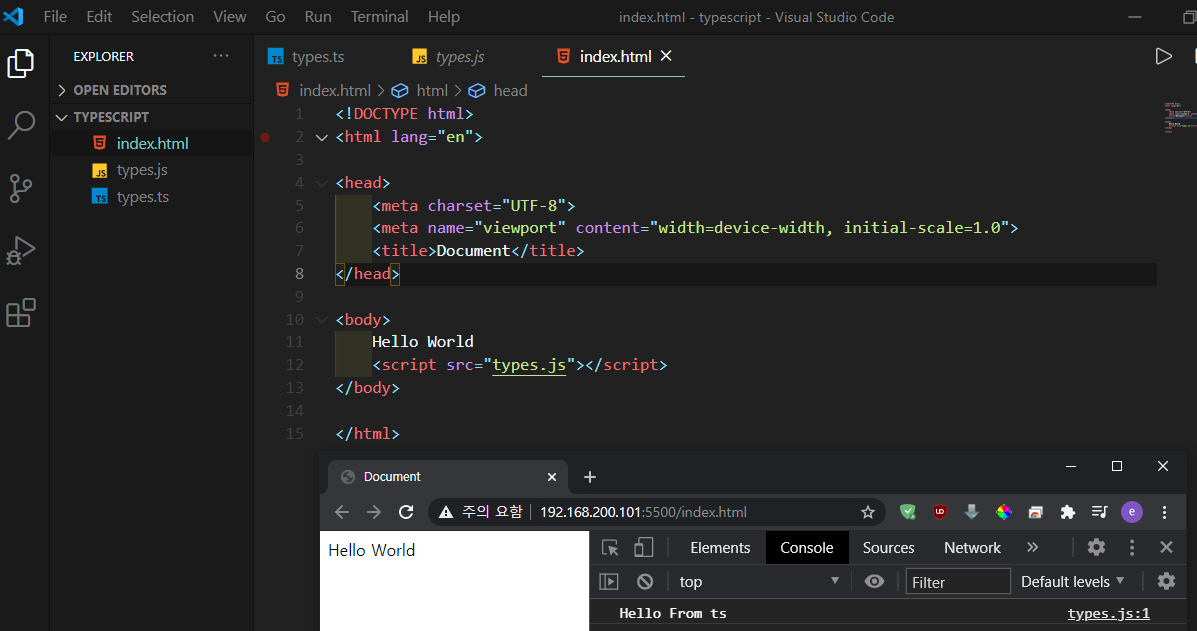
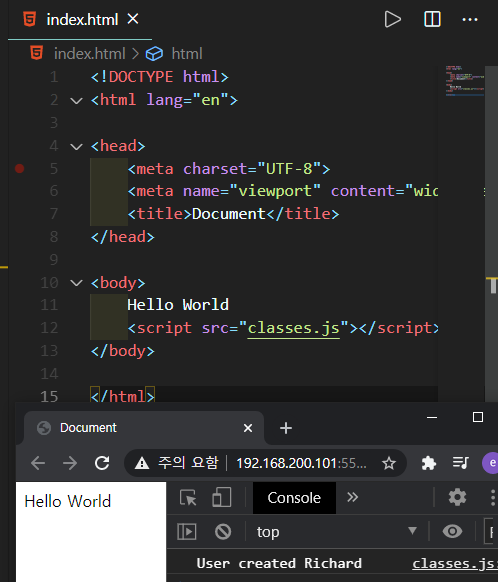
컴파일된 .js파일을 html에 추가하기
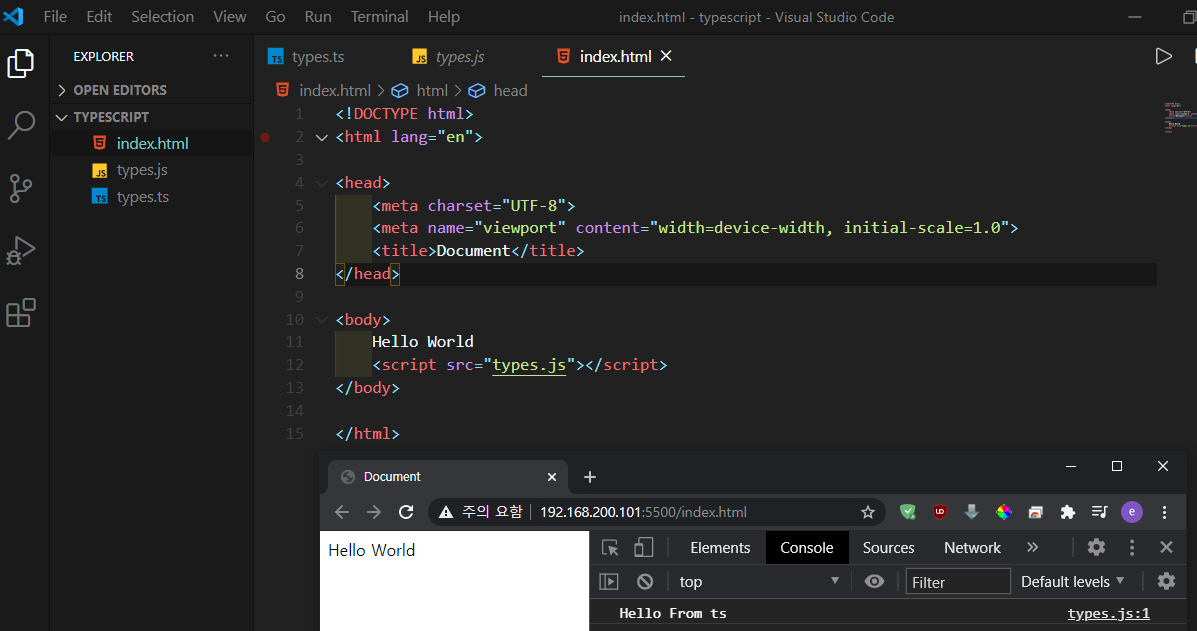
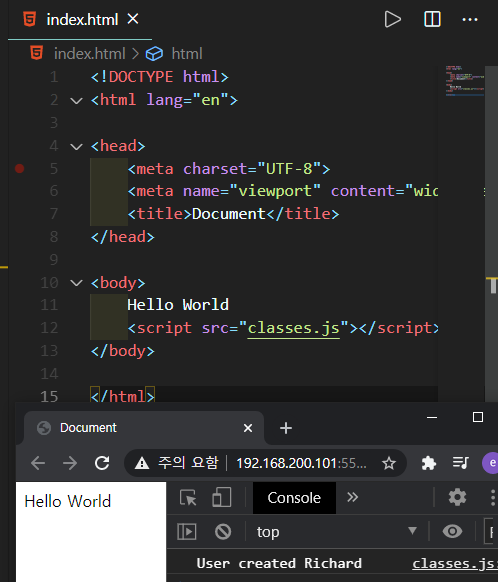
- index.html 파일을 생성하여 컴파일 결과인 .js파일을 스크립트 태그로 추가함.

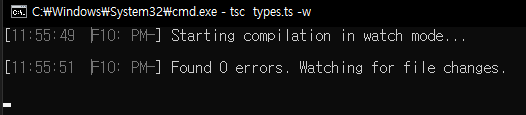
.ts파일 변화 감지하여 자동 컴파일하기
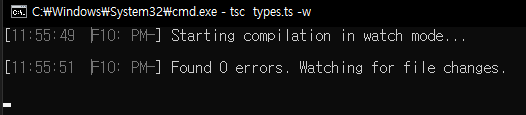
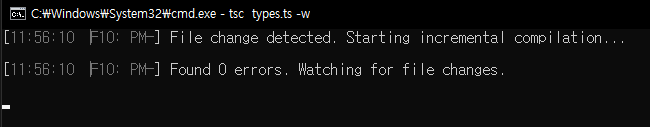
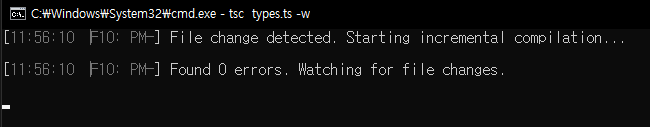
- tsc 파일명.ts -w 명령어로 자동 컴파일을 시킬 수 있다. 저장할 때마다 변화를 감지하여 재컴파일한다.


변수에 TypeScript 적용하기
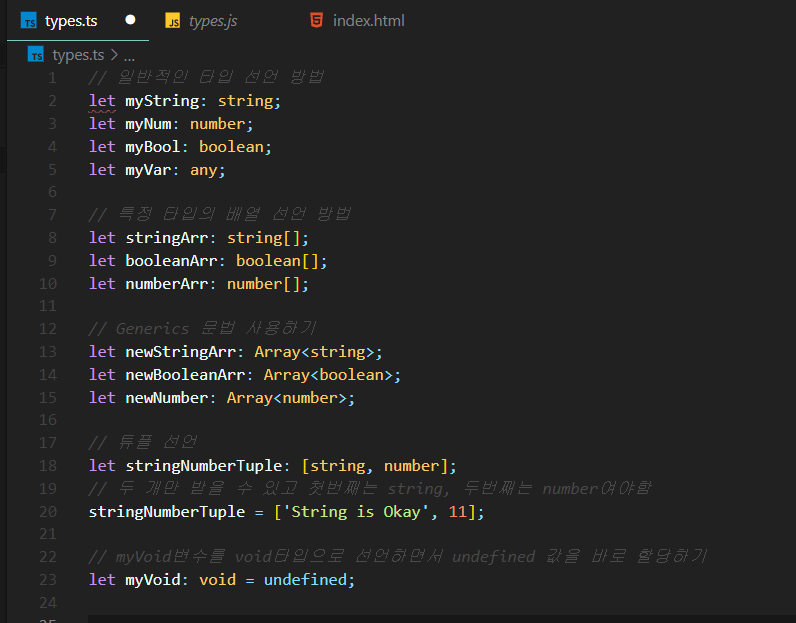
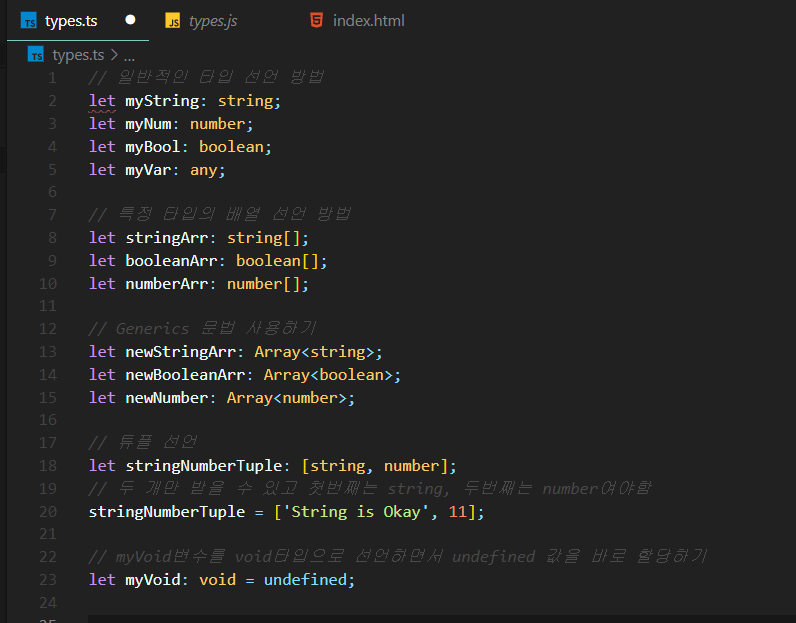
- let myString: string; 이렇게 선언할 수 있다. : 타입명; 만 추가되는 식이다.
- string, number, boolean, any, string[], number[], boolean[] 등 사용가능하다.
- let newStringArray: Array<string>; 와 같이 지네릭스 문법을 사용할 수도 있다.
- let myVoid: void = undefined; 와 같이 타입선언하며 값을 바로 할당할 수도 있다.
- void 타입에는 undefined, null이 들어갈 수 있다.
- 튜플로 선언하면 갯수와 타입이 정확히 맞아야만 한다.

TSC의 컴파일 오류 알림과 동작 방식
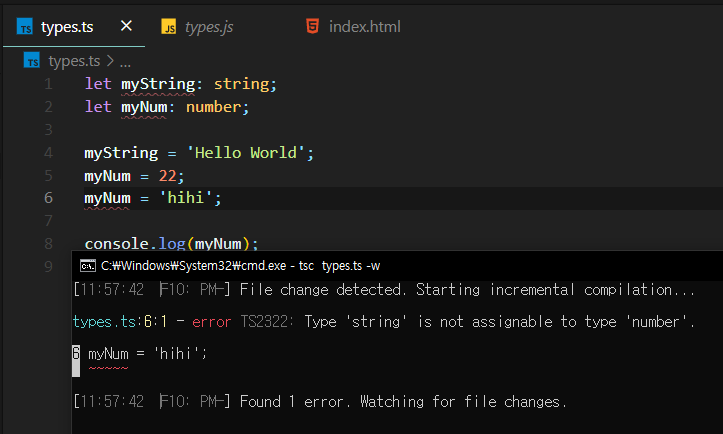
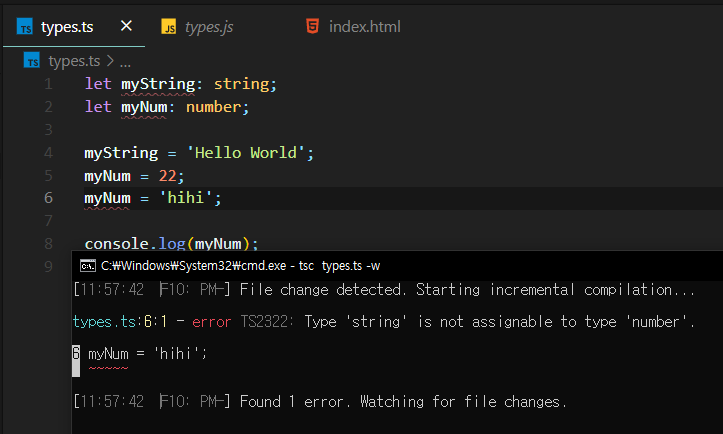
- number 타입의 변수를 선언한 이후 string 타입을 할당한 후 저장해보았다.
- 컴파일러에서 에러를 발생시켰다. number 타입에 string타입을 할당할 수 없다고 알림.
- 에러 위치 그리고 코드도 보여준다. 발견한 오류의 갯수도 말해주고 현재 Watching 중이라고 상태도 표시한다.
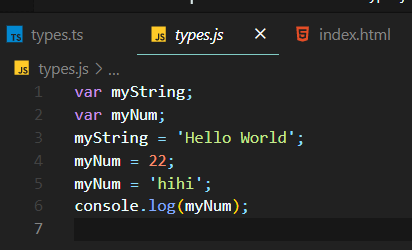
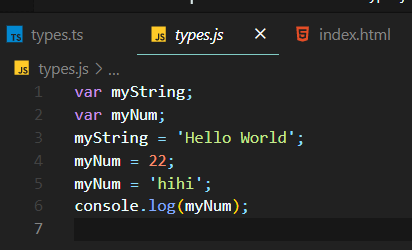
- 컴파일 결과를 보면 var로 선언하였기 때문에 동작에는 아무 문제가 없으며 브라우저에서는 hihi가 출력된다.
- 개발자를 위한 것이지 브라우저와 사용자를 위한 것이 아니기 때문이다.


함수에 TypeScript 적용하기
- 기존에 사용하던 오토 컴파일을 중단하기 위해 Ctrl+C를 명령프롬프트에서 입력 후 Y로 승인.
- functions.ts 파일을 생성 후 tsc functions.ts -w 로 새로 생성한 파일을 오토컴파일 on.

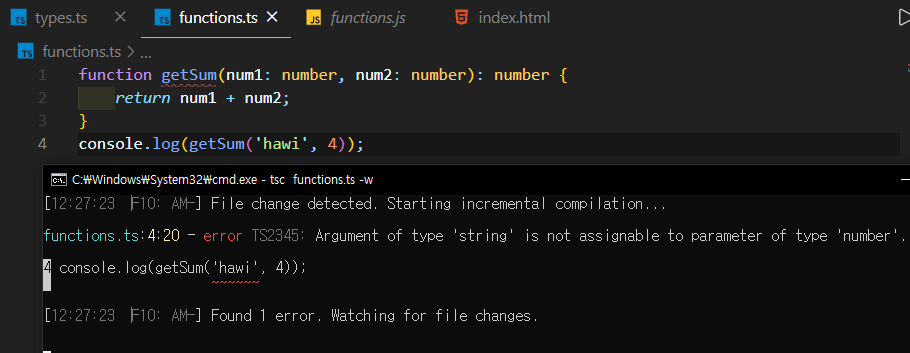
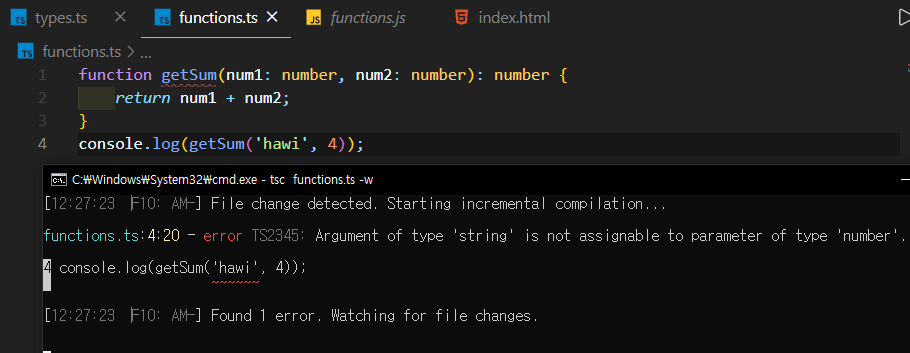
- function 함수명(파라메터:타입, 파라메터:타입):리턴타입 {} 이렇게 선언한다.
- Argument로 받은 string은 할당가능하지 않다. number 타입 파라메타로. 컴파일 단계에서 정적 타입 체크다.

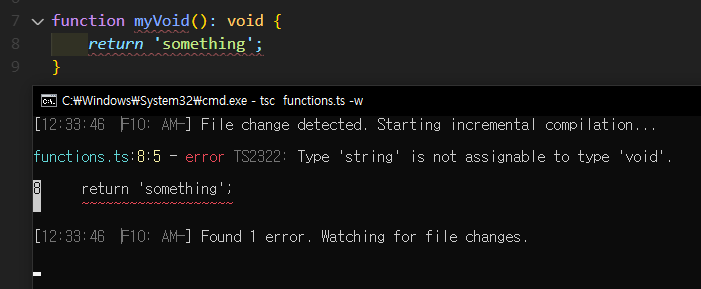
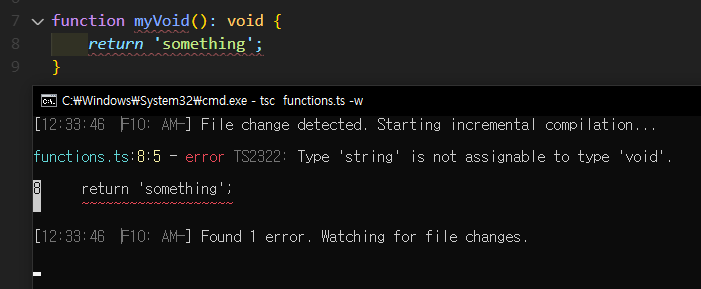
- 리턴 타입이 void 인데 string을 리턴하려고 해서 컴파일 에러가 발생한 모습이다.
- return null; return; undefined; return; 은 가능하다.

Interface를 이용해 여러 타입 적용하기
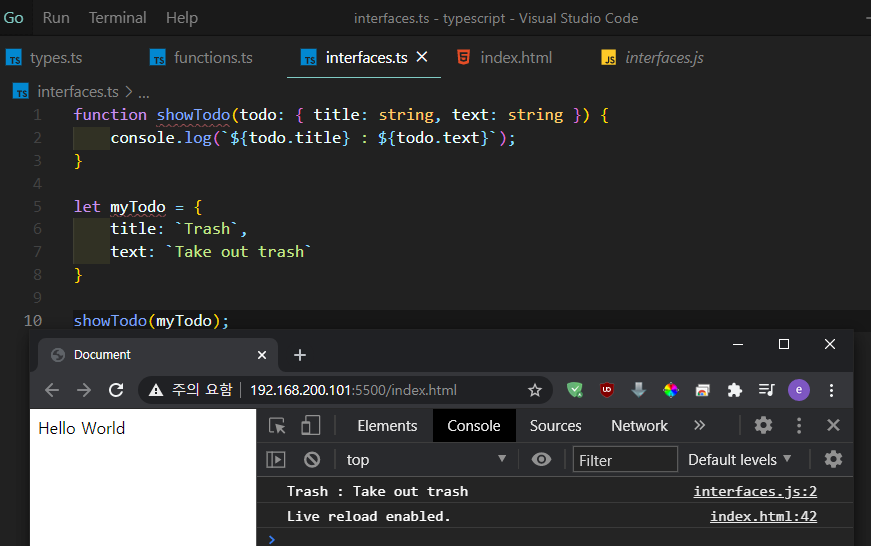
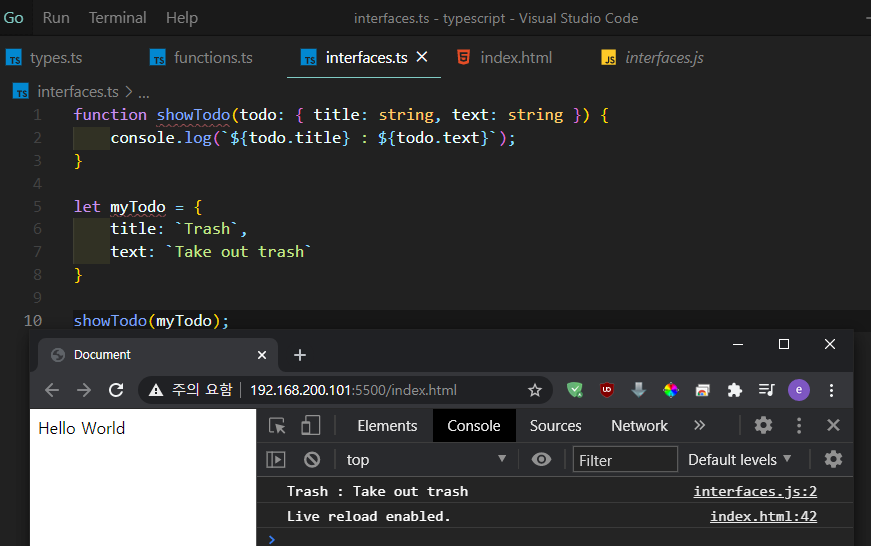
- 객체안에 있는 title과 text를 출력하되, 각각의 값이 string 타입인지 체크하는 함수다.
- 여기선 파라메타의 객체안의 속성값마다 타입을 하나씩 지정해줬다. 근데 이게 많아지면 어쩌나. 그때 인터페이스.

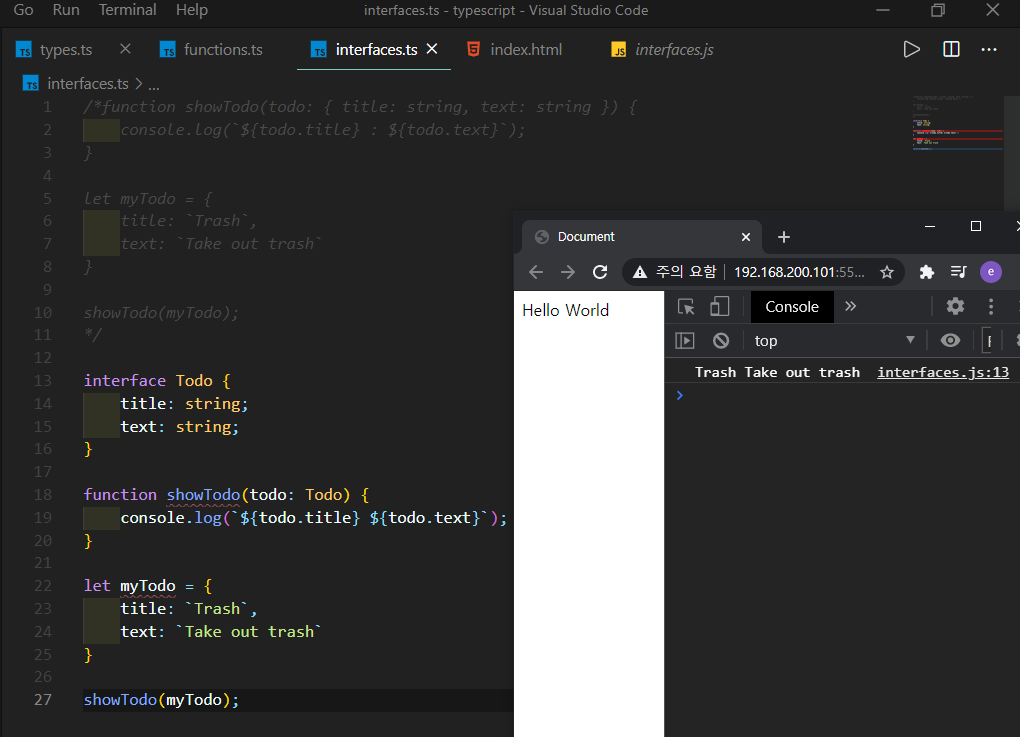
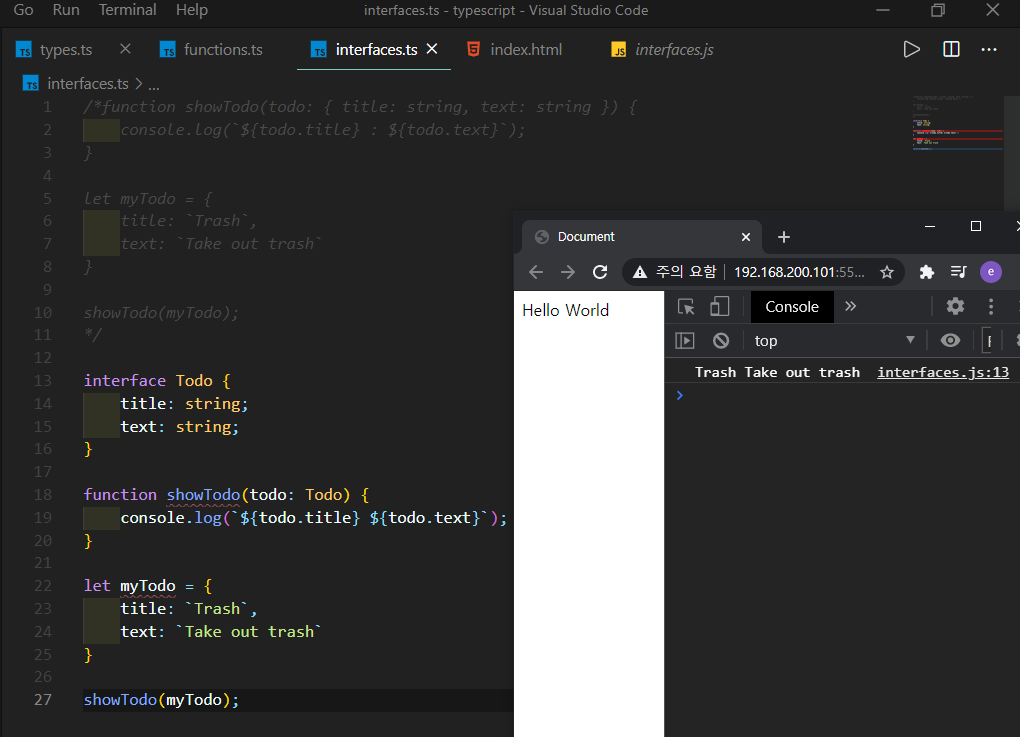
- interface + 인터페이스명 으로 선언을 하고 그 안에 각각의 속성값들의 타입을 지정해둔다.
- 객체타입 파라메타의 속성값으로 앞서 지정한 인터페이스만 선언해주면 된다.

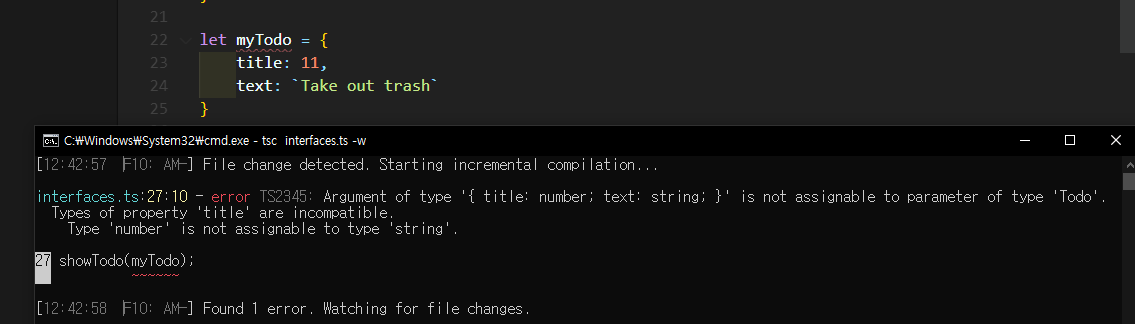
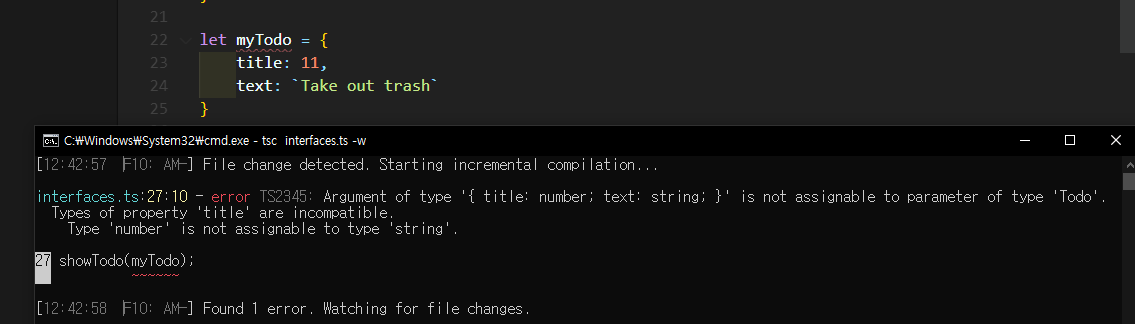
- 인터페이스가 제대로 작동하는지 확인하기 위해 파라메타로 전달하는 myTodo의 title을 number로 할당해봤다.
- 정확하게 어떤 속성값이 어떤 타입이어야 하는데 현재 어떤 타입으로 들어오고 있다 라고 알려주고 있다.
- 컴파일 오류 발생 시점도 정확하게 짚어주고 있다.

Class를 활용한 TypeScript 적용하기
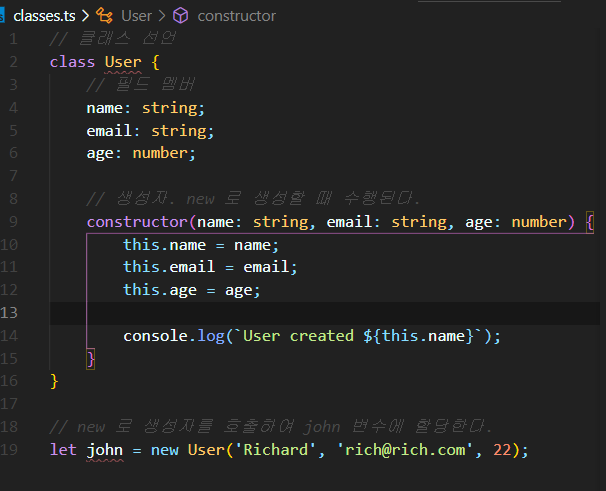
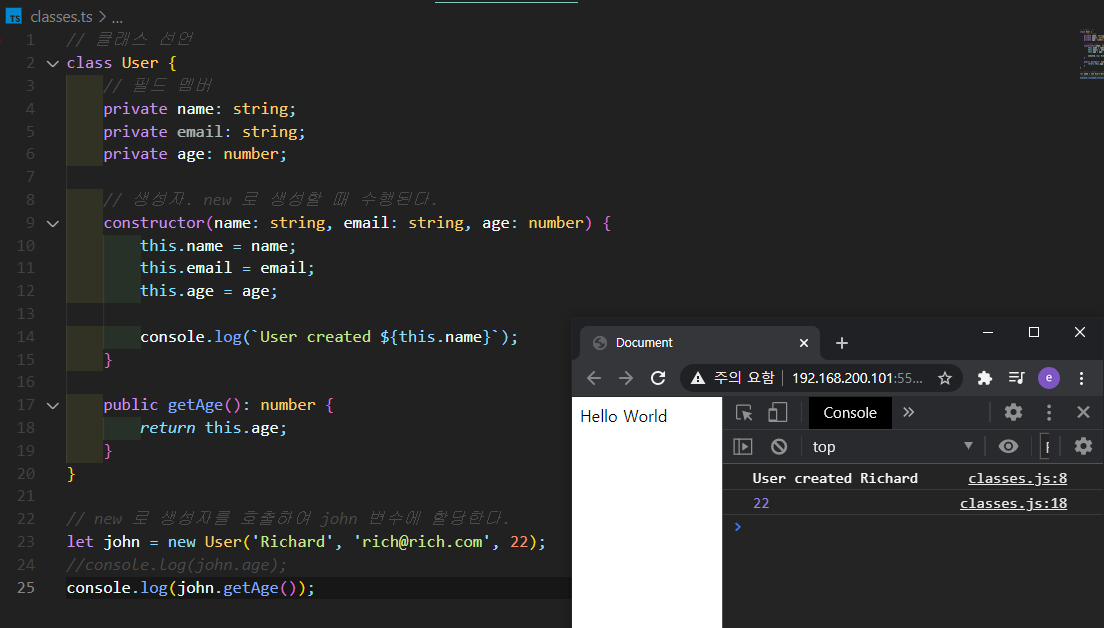
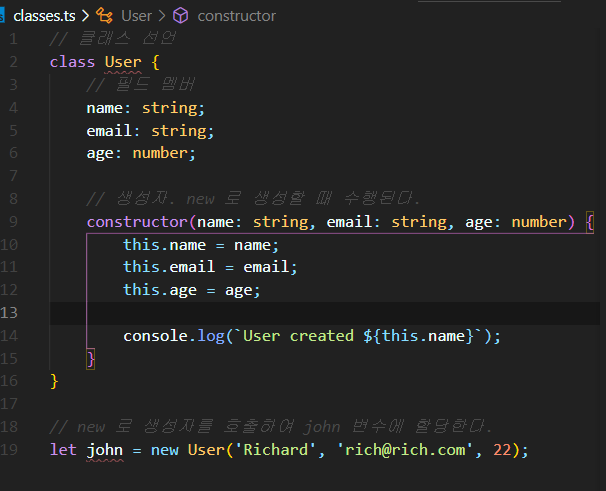
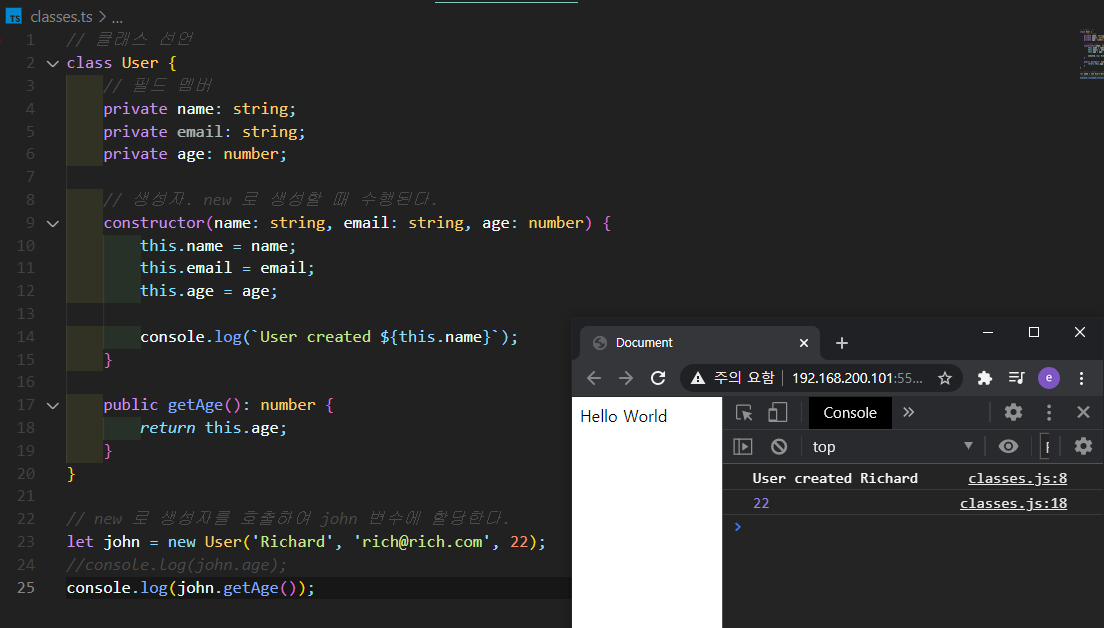
- class 클래스명 {} 로 클래스를 선언한다
- 필드 선언하듯 접근제한자, 변수명, :타입 이런 식으로 선언이 가능하다. private name: string;
- constructor() {} 의 내용으로 생성자를 선언할 수 있다.
- 선언된 클래스는 new 생성자를 통해서 생성되고 사용될 수 있다.
- 클래스의 경우 컴파일 결과가 확실히 차이가 있다. 여기서 TS의 차별점이 더욱 드러난다.



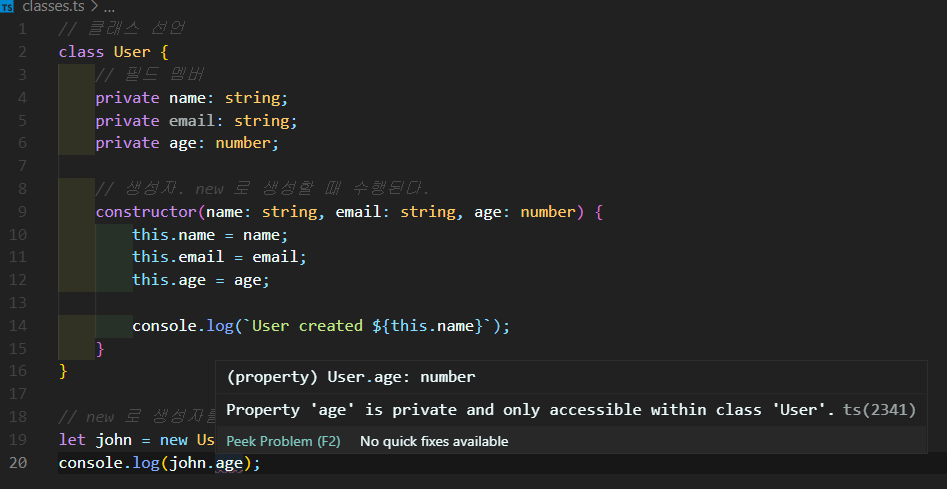
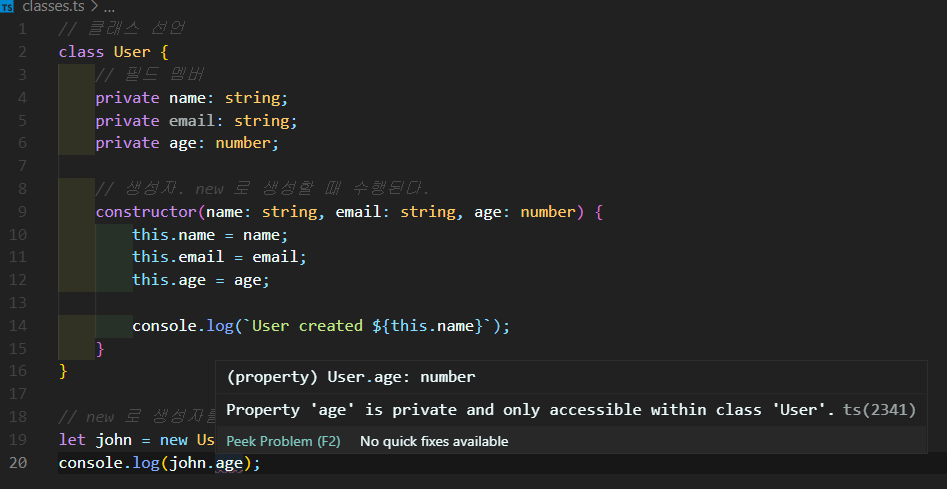
- User 클래스의 age 멤버 변수를 private 으로 클래스 내부에서만 접근 가능하도록 설정했다.
- 외부에서 직접 접근하려고 하면 age가 private이어서 User 클래스 내부에서만 접근가능하다고 컴파일 에러를 낸다.

- getAge() 를 public으로 선언하여 만들어준 다음 그 메소드(?)를 사용하여 private 멤버에 접근성공한 모습이다.
- protected 접근제한자를 선언해서 상속범위에서만 접근가능하게 할 수도 있다.

상속을 이용한 TypeScript
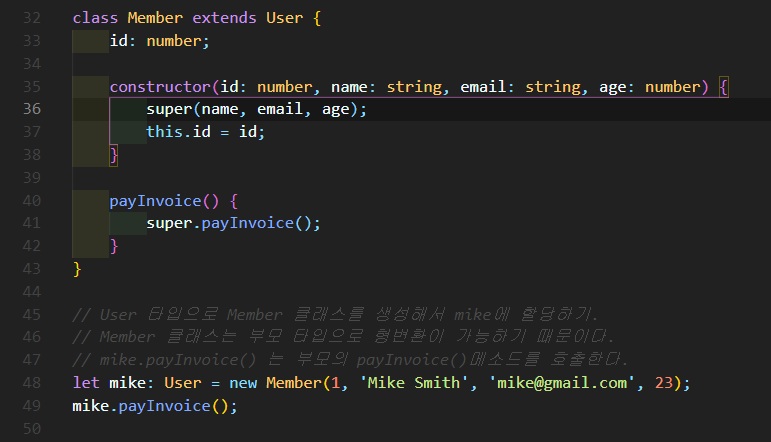
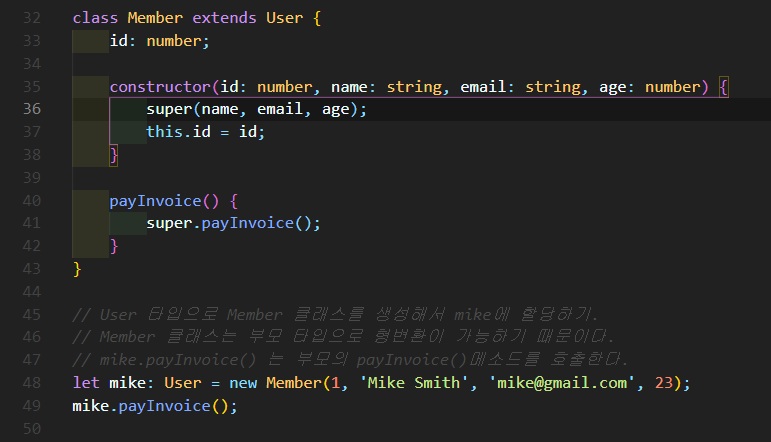
- 자바처럼 extends를 이용해 상속할 수 있다.
- super를 이용해 부모 클래스의 멤버 변수에 접근할 수 있다.
- 변수를 부모클래스 타입으로 지정하고 자식클래스를 생성해서 할당하는 것이 가능하다.

클래스에 Interface 적용시키기 TypeScript로
-
앞서 여러가지 타입을 한 번에 선언하는 정도로만 인터페이스를 사용했다.
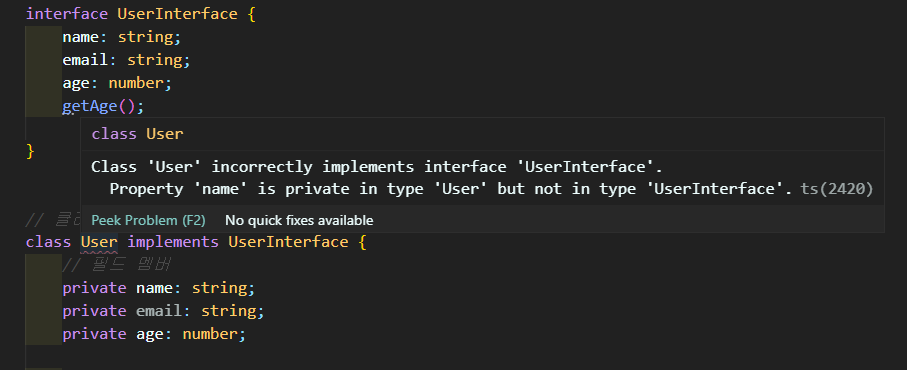
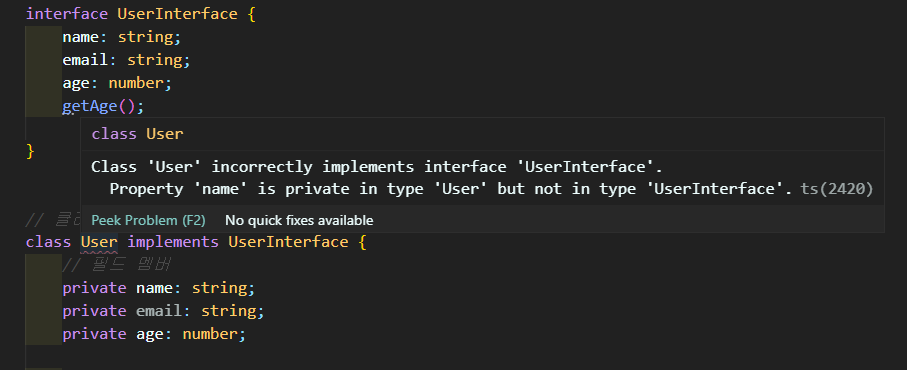
-
이번엔 아예 자바 문법마냥 implements를 사용한다.
-
심지어 타입의 접근제한자까지 같이 검증한다.
-
Interface에선 default인데 클래스에선 private으로 선언했기 때문에 컴파일 에러를 뱉는다.
-
이 요소는 OOP에서 협업시 인터페이스를 사용하는 이유 중 하나를 정확하게 똑같이 구현한 느낌이다.

소감
1. 마치 JavaScript가 나의 주력 언어인 Java와 더욱 가까워진 듯한 느낌이다.
2. 앞으로도 객체지향 개념이 더욱 들어오고, 거대한 애플리케이션 설계를 위한 Java의 장점이 더욱 추가될 것 같다.
3. 이미 .js로 모두 컴파일 한 파일을 활용하기 때문에 성능 이슈도 없을 것 같고...
4. 진행해야할 토이프로젝트가 하나 있는데 뭔가 동기부여가 약해서 계속 미뤄왔다. 타입 스크립트로 해봐야겠다.
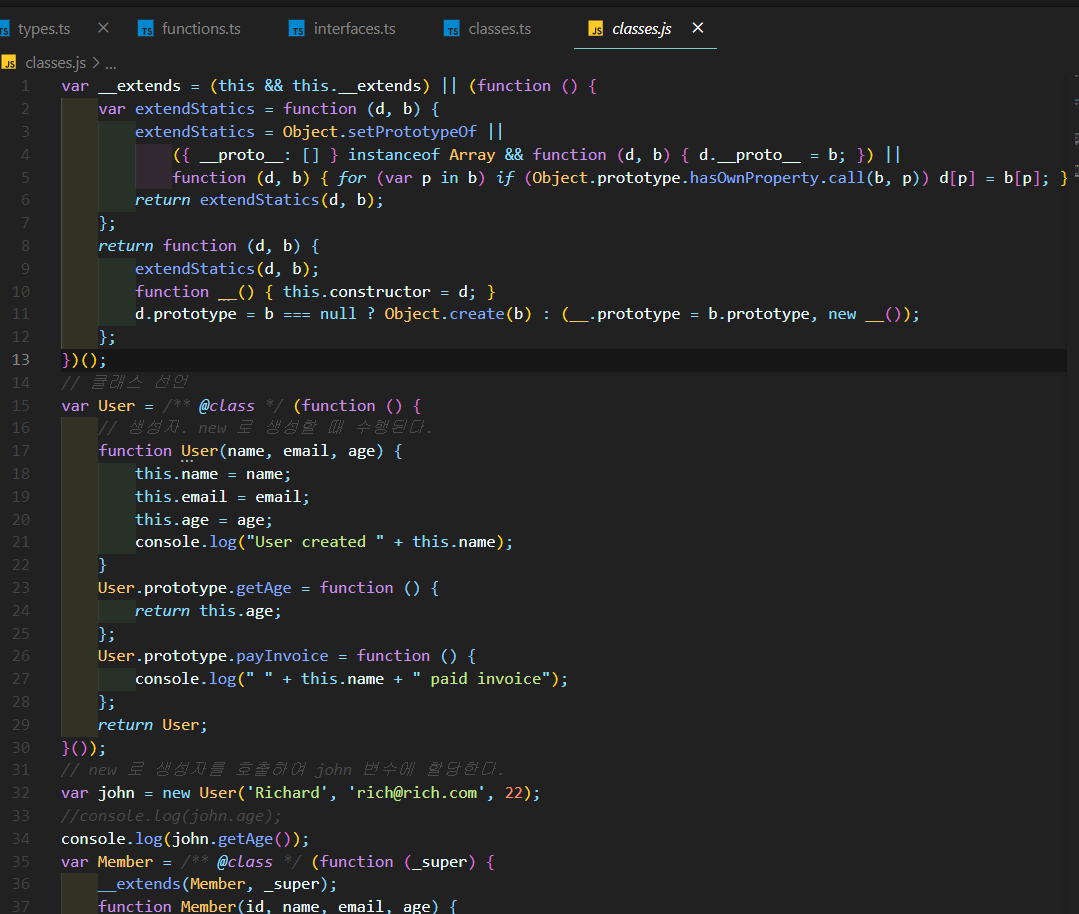
5. 한 가지 궁금한 점은 컴파일 결과가 죄다 var로 선언이 되던데 물론 클로져를 사용하지만.. 괜찮은건가?
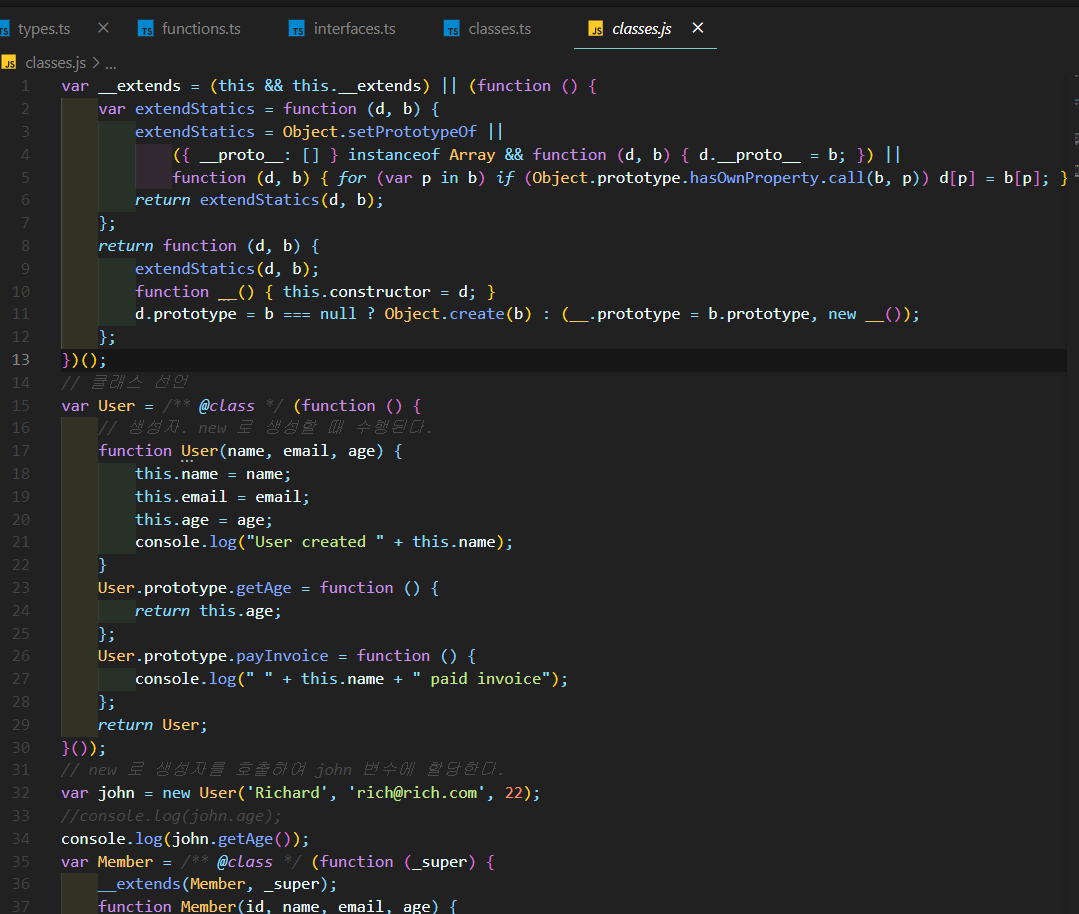
마지막으로 클래스를 컴파일 한 아주아주 복잡해보이는 .js파일 스샷 투척

'JavaScript' 카테고리의 다른 글
| 자바스크립트 객체 파라미터 예외 처리 - 혼공 자바스크립트 57강 (0) | 2021.08.28 |
|---|---|
| 자바스크립트 배열 함수 정리! (0) | 2021.06.04 |
| 예약일 선택용 캘린더 구현하기 without 라이브러리 (0) | 2020.11.10 |
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |

노마드코더, 드림코딩 엘리, 생활코딩, Newlec
이 네 분이 나에겐 사황이다. (나도 오황이 될 수 있을까;)
그 중 니콜라스 센세와 엘리 샘은 한 해를 정리하는 영상을 올려주셨는데
내게 남은 결론은 딱 두 단어다. TypeScript. Go.
그 중에서 나에게 당장 바로 활용여지가 큰 TypeScript를 공부해보기로 했다.
개요
- MS에서 만듦.
- TypeScript로 작성한 코드는 TSC로 컴파일 후 JavaScript로 변환되어 동작하는 방식임.
- 공홈에 yanolja가 TypeScript를 사용한다고 나와있음.
- JavaScript에서 할 수 있는 모든 걸 할 수 있고 몇가지 추가사항이 있는 거임
- 거대한 애플리케이션을 위해 설계되었음
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
장점
- 컴파일 시 정적 타입 체크 ( JavaScript의 Dynamic Programming과 다름 ) -
가독성 향상 String, Number, Boolean, Array, Any, Void, Null, Tuple, Enum, Generics - 객체지향 프로그래밍 강화 (Interface 지원, 접근제한자 지원)
Prototype을 사용하지 않아도 됨, Java 클래스처럼 상속, 접근제한자, 캡슐화, 메소드 사용 가능 - TypeScript는 파일별로, 한 파일 안에 일부분에도 적용이 가능하다.
여기까진 간단한 설명이었고.
아래부턴 실습이다. 이 내용은 Traversy Media 라는 유튜버의 TypeScript 강의 영상을 보고 학습한 내용이다.
Traversy Media 유튜버는 Crash 시리즈 영상이 정말 대단하다. HTML CSS JavaScript 등에 대해
한 주제를 가지고 3시간 가량 수업으로 한 방에 그야말로 crash해버리는 컨셉의 영상들이 있다. 후덜덜하다.
그 중에 TypeScript 입문 수업은 50분가량으로 비교적 짧다. 아주 굿이다.
이 유튜버는 개념설명, 필요성, 그리고 훌륭한 실습까지 갖춰서 새로운 개념을 배울때 추천한다.
TypeScript 설치하기
- Node.js, VS Code 설치 후 npm install -g typescript 로 global 로 typescript를 설치

.ts 파일 작성 후 컴파일하기
- VS Code에서 .ts파일 생성 후 console.log('Hello From ts'); 코드 입력
- 명령 프롬프트에서 해당 경로로 이동하여 tsc 파일명.ts 명령어로 컴파일. tsc는 typescript compile 약어.
- tsc 명령어를 수행하는 순간 같은 파일명의 .js파일이 생성됨

컴파일된 .js파일을 html에 추가하기
- index.html 파일을 생성하여 컴파일 결과인 .js파일을 스크립트 태그로 추가함.

.ts파일 변화 감지하여 자동 컴파일하기
- tsc 파일명.ts -w 명령어로 자동 컴파일을 시킬 수 있다. 저장할 때마다 변화를 감지하여 재컴파일한다.


변수에 TypeScript 적용하기
- let myString: string; 이렇게 선언할 수 있다. : 타입명; 만 추가되는 식이다.
- string, number, boolean, any, string[], number[], boolean[] 등 사용가능하다.
- let newStringArray: Array<string>; 와 같이 지네릭스 문법을 사용할 수도 있다.
- let myVoid: void = undefined; 와 같이 타입선언하며 값을 바로 할당할 수도 있다.
- void 타입에는 undefined, null이 들어갈 수 있다.
- 튜플로 선언하면 갯수와 타입이 정확히 맞아야만 한다.

TSC의 컴파일 오류 알림과 동작 방식
- number 타입의 변수를 선언한 이후 string 타입을 할당한 후 저장해보았다.
- 컴파일러에서 에러를 발생시켰다. number 타입에 string타입을 할당할 수 없다고 알림.
- 에러 위치 그리고 코드도 보여준다. 발견한 오류의 갯수도 말해주고 현재 Watching 중이라고 상태도 표시한다.
- 컴파일 결과를 보면 var로 선언하였기 때문에 동작에는 아무 문제가 없으며 브라우저에서는 hihi가 출력된다.
- 개발자를 위한 것이지 브라우저와 사용자를 위한 것이 아니기 때문이다.


함수에 TypeScript 적용하기
- 기존에 사용하던 오토 컴파일을 중단하기 위해 Ctrl+C를 명령프롬프트에서 입력 후 Y로 승인.
- functions.ts 파일을 생성 후 tsc functions.ts -w 로 새로 생성한 파일을 오토컴파일 on.

- function 함수명(파라메터:타입, 파라메터:타입):리턴타입 {} 이렇게 선언한다.
- Argument로 받은 string은 할당가능하지 않다. number 타입 파라메타로. 컴파일 단계에서 정적 타입 체크다.

- 리턴 타입이 void 인데 string을 리턴하려고 해서 컴파일 에러가 발생한 모습이다.
- return null; return; undefined; return; 은 가능하다.

Interface를 이용해 여러 타입 적용하기
- 객체안에 있는 title과 text를 출력하되, 각각의 값이 string 타입인지 체크하는 함수다.
- 여기선 파라메타의 객체안의 속성값마다 타입을 하나씩 지정해줬다. 근데 이게 많아지면 어쩌나. 그때 인터페이스.

- interface + 인터페이스명 으로 선언을 하고 그 안에 각각의 속성값들의 타입을 지정해둔다.
- 객체타입 파라메타의 속성값으로 앞서 지정한 인터페이스만 선언해주면 된다.

- 인터페이스가 제대로 작동하는지 확인하기 위해 파라메타로 전달하는 myTodo의 title을 number로 할당해봤다.
- 정확하게 어떤 속성값이 어떤 타입이어야 하는데 현재 어떤 타입으로 들어오고 있다 라고 알려주고 있다.
- 컴파일 오류 발생 시점도 정확하게 짚어주고 있다.

Class를 활용한 TypeScript 적용하기
- class 클래스명 {} 로 클래스를 선언한다
- 필드 선언하듯 접근제한자, 변수명, :타입 이런 식으로 선언이 가능하다. private name: string;
- constructor() {} 의 내용으로 생성자를 선언할 수 있다.
- 선언된 클래스는 new 생성자를 통해서 생성되고 사용될 수 있다.
- 클래스의 경우 컴파일 결과가 확실히 차이가 있다. 여기서 TS의 차별점이 더욱 드러난다.



- User 클래스의 age 멤버 변수를 private 으로 클래스 내부에서만 접근 가능하도록 설정했다.
- 외부에서 직접 접근하려고 하면 age가 private이어서 User 클래스 내부에서만 접근가능하다고 컴파일 에러를 낸다.

- getAge() 를 public으로 선언하여 만들어준 다음 그 메소드(?)를 사용하여 private 멤버에 접근성공한 모습이다.
- protected 접근제한자를 선언해서 상속범위에서만 접근가능하게 할 수도 있다.

상속을 이용한 TypeScript
- 자바처럼 extends를 이용해 상속할 수 있다.
- super를 이용해 부모 클래스의 멤버 변수에 접근할 수 있다.
- 변수를 부모클래스 타입으로 지정하고 자식클래스를 생성해서 할당하는 것이 가능하다.

클래스에 Interface 적용시키기 TypeScript로
-
앞서 여러가지 타입을 한 번에 선언하는 정도로만 인터페이스를 사용했다.
-
이번엔 아예 자바 문법마냥 implements를 사용한다.
-
심지어 타입의 접근제한자까지 같이 검증한다.
-
Interface에선 default인데 클래스에선 private으로 선언했기 때문에 컴파일 에러를 뱉는다.
-
이 요소는 OOP에서 협업시 인터페이스를 사용하는 이유 중 하나를 정확하게 똑같이 구현한 느낌이다.

소감
1. 마치 JavaScript가 나의 주력 언어인 Java와 더욱 가까워진 듯한 느낌이다.
2. 앞으로도 객체지향 개념이 더욱 들어오고, 거대한 애플리케이션 설계를 위한 Java의 장점이 더욱 추가될 것 같다.
3. 이미 .js로 모두 컴파일 한 파일을 활용하기 때문에 성능 이슈도 없을 것 같고...
4. 진행해야할 토이프로젝트가 하나 있는데 뭔가 동기부여가 약해서 계속 미뤄왔다. 타입 스크립트로 해봐야겠다.
5. 한 가지 궁금한 점은 컴파일 결과가 죄다 var로 선언이 되던데 물론 클로져를 사용하지만.. 괜찮은건가?
마지막으로 클래스를 컴파일 한 아주아주 복잡해보이는 .js파일 스샷 투척

'JavaScript' 카테고리의 다른 글
| 자바스크립트 객체 파라미터 예외 처리 - 혼공 자바스크립트 57강 (0) | 2021.08.28 |
|---|---|
| 자바스크립트 배열 함수 정리! (0) | 2021.06.04 |
| 예약일 선택용 캘린더 구현하기 without 라이브러리 (0) | 2020.11.10 |
| RMA : 취업포털에서 공고를 필터링해주는 크롬 확장 프로그램 (10) | 2020.10.24 |
| 24시간 간격 방문 카운트 구현 : 쿠키, 정규식, navigator.userAgent (0) | 2020.10.04 |
